田胡研を支えるSlack emoji作成技術入門
この記事は私の所属する研究室、田胡研究室のアドベントカレンダー1日目の記事です。
一日目はふわっとした記事ですが、明日からは熱盛なピーポーが激アツな記事をたくさん書いてくれるみたいなので乞うご期待!!
弊研では、コミュニケーションのツールとしてSlackを導入しています。
真面目な用途というよりかは、日々他愛ない会話が繰り広げられています。

上記スクリーンショットのように、様々な絵文字を標準で使用することができますが、Slackは自分でemojiを作成して追加することができます。
研究室配属から早5ヶ月、42個のemojiを追加した(2017/11/24現在)田胡研のemoji屋さん(自称)こと私が効率良く大量のemojiを作り出すのに使っている方法を惜しげもなく()記します!
今回つくるemoji
こんなやつ。


割とどこのSlackチームでも見かける気がする文字の入ったemoji。
「大丈夫神だから」は先輩の名言らしいです。汎用性高い。
ツール
私はMac使いなので以下のツールを使っています。
メインで使っているのはSketchで、これはWebサイトやアプリケーションのUIを設計するためのツールで、最近Web業界を中心に盛り上がりを見せているツールです。決してSlack emojiを作るといったふざけた用途に使うものでは(本来は)ないです。
ただ、Illustrator的なArtboard機能があったりと、Slack emoji作成には割と都合がよろしいのでつかっています。UIデザインの勉強するつもりで買ったのになぁ…。
真面目にSketchを使いたい方はこちらの講座がわかりやすいです。
あと学生は、割引で買えるのでオススメです。体験版も有るのでぜひぜひ。
Step1 Sketchでemojiを作ろう
では本題の戻りまして。実際にSketchを使いながらemojiを作成していきましょう。
Sketchを起動したら「New Document」が選ばれているはずなので「Choose」で次に進みます。

そうすると真っ白なページが出て来るので右上の「Insert」から「Artboard」を選択するか「A」がショートカットとして割り当てられているのでどちらかを押します。
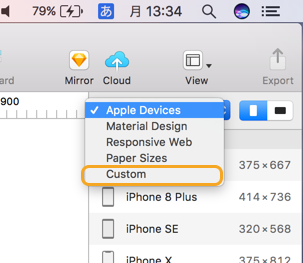
右側のペインが切り替わったらドロップダウンから「Custom」を選択しましょう。

そうしたら、「Create Custom Size」を選んで、縦と横を128pxにしましょう。名前はなんでもいいです。

こうしておくことで、そのまま書き出すだけでSlackにアップロードできるemojiが出来上がります。(Slack emojiは128 x 128の画像が推奨されていて、大きい画像だとアップロード自体を受け付けてくれない)
「Save」を押したら右側にプリセットが登録されるはずなのでそれをクリックしましょう。
すると正方形のアートボードが一枚配置されるはずです。あとはココの上に適当に文字やら画像やらを配置することになります。
そのへんは僕よりもセンスがいい人はたくさん居そうなのであまり言うことも無いのですが、いくつかemojiを作ってきた知見を書いておくのでご参考まで。
- 文字は太いフォントで
- なるべくキワキワまで配置してフォントサイズ大きく
- 黒の文字のemojiを量産すると見栄え的に悪いのでいろんな色を使おう
とにかく大きくしないと見えないよということです。行間を狭めたり縦横比を変えたりするのも手です。そのやり方を軽く書いておくので参考にどうぞ。
まずはおおよそアートボードに収まる感じで文字を打ちます。これは「Insert」の「Text」からいけます。

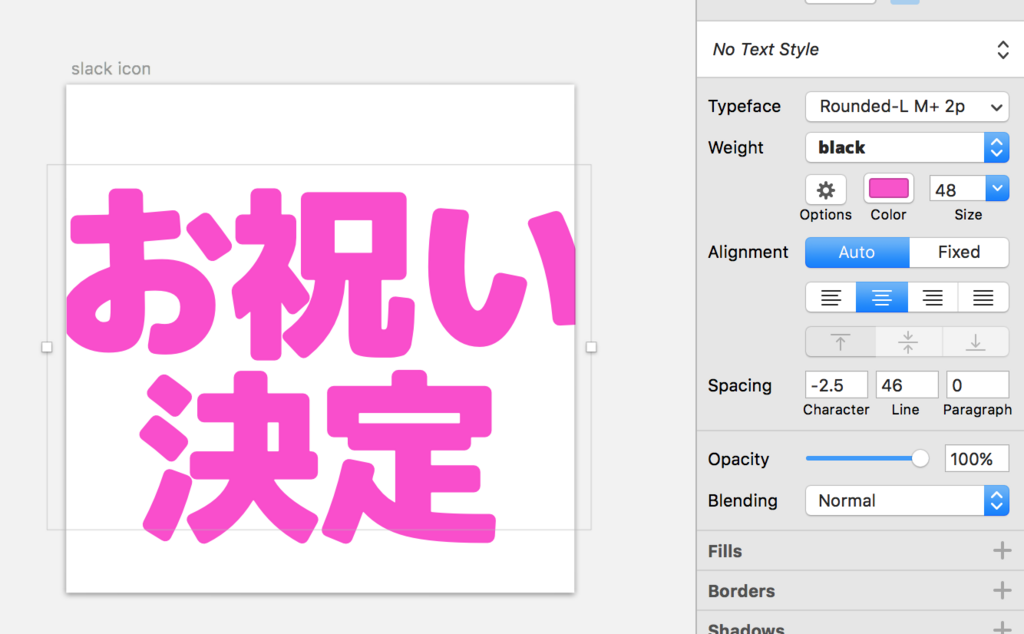
次は右側ペインからSpacingを調整します。「Charactor」が文字同士の間隔、「Line」が行の間隔です。フォントサイズとかも適宜調整しつつ大体良さげになればOKです。この時、文字が多少アートボードからはみ出していても大丈夫です。むしろ横ははみ出していいので縦をいっぱい使うようにするとそれっぽい感じになると個人的には感じています。

そうしたら、次は左のペインから作った文字を選んで右クリック→「Convert to Outlines」を選びます。(Undoこそ効くもののこの作業をすると文字が編集できなくなるので不安な人はコピーして非表示とかにして残しておくと幸せかもしれません。)
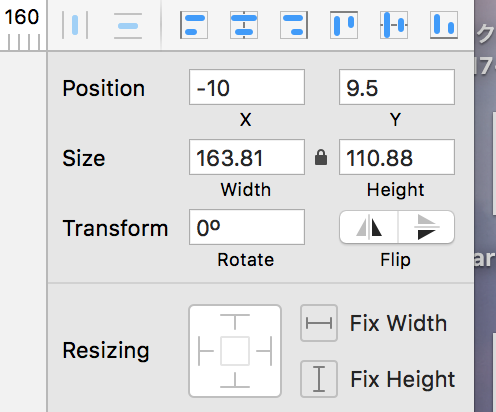
これで文字がただのアウトラインになったので自由に縦横比を崩せます。↑の手順で横にはみ出していた部分をアートボードに収める感じでギュッと縮めるとこんな感じ。

ちなみに縦横比が崩れない場合はここの鍵マークをおして解除してあげると外れます。

Step2 Sketchから書き出そう
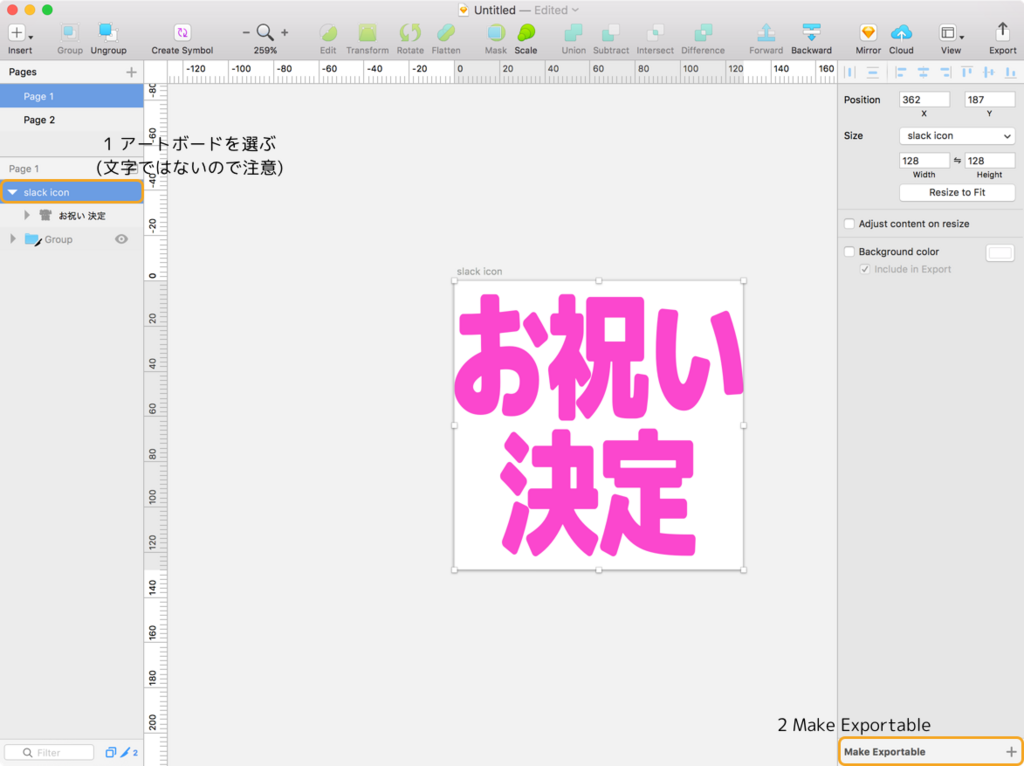
これはスグです。↑の手順で作ったら左のペインからアートボードを選びます。
そして右下の「Make Exportable」を選択。そして「Export {アートボード名}」を選べばプロンプトが出てきて保存できるはず。

ちなみに「お祝い」というのは…まぁ気になる人は直接聞いてください。
Step3 Slackに登録する
上で紹介したSlack emoji toolsをChromeに入れておきましょう。
そうしたら、Slackのcustomize画面を開きます。
おそらくアドレスはhttps://{チーム名}.slack.com/customize/emojiです。
先程のExtensionを入れておくと下図のような感じでドラッグ・アンド・ドロップでemojiを登録する枠が自動的に出現します。

ココに先程Exportしたemojiを放り込めばお仕事終了です。お疲れ様でした。(ちなみにファイル名がそのままemojiの登録名になるので注意しましょう)
雑談
というわけで人生初アドベントカレンダーでした(実は)。
なんか初日からこんなどうでもいいことを書いてしまいましたが、明日はnamazuさんによるWebAssemblyの記事だそうです。明日は真面目です。多分。
僕も4日と22日に真面目に書くのでぜひ見てください。
終わり。