Elm TutorialのElm Architectureの部分を進めた/他 #265
Elm Tutorial進捗
昨日に引き続き、Elm Tutorialを進めました。
今日はElm Architectureの習得を…。と思ってはみたもののなかなかうまくいかないもんですね。
CmdとかSubscriptionsとかについても触れて、使い所は掴んだのであとはたくさん作るしか道はないかなと。
自分一人で進めているだけなのでそんな頻繁にPushしたりしないとは思うけど、一応リポジトリを作ったりした。
あとElmのTutorialはなぜかWebpackが1系を使っていたので、代わりにcreate-elm-appを使った。一通り環境を作ってくれるので楽チンである。とりあえず初心者のうちはこれに頼っておいて今後困るケースが出てきた時に対処は考えることにする。(Reactのそれと同じで、ejectすることで設定ファイルとかを取り出すことができるみたいので、スケールしてきて困っても大丈夫そう)
あと、今までVSCode使って書いていたコードをAtom+elmjutsu(plugin)という組み合わせにしてみた。補完がこっちの方が圧倒的に賢い。
ただエディタ自体の使い心地でいけば、慣れているということもあるがVSCodeに軍配があがる気がしているので、その辺どうしたもんかなぁと思う。悩ましい。
サイトのデザインとかしてみた
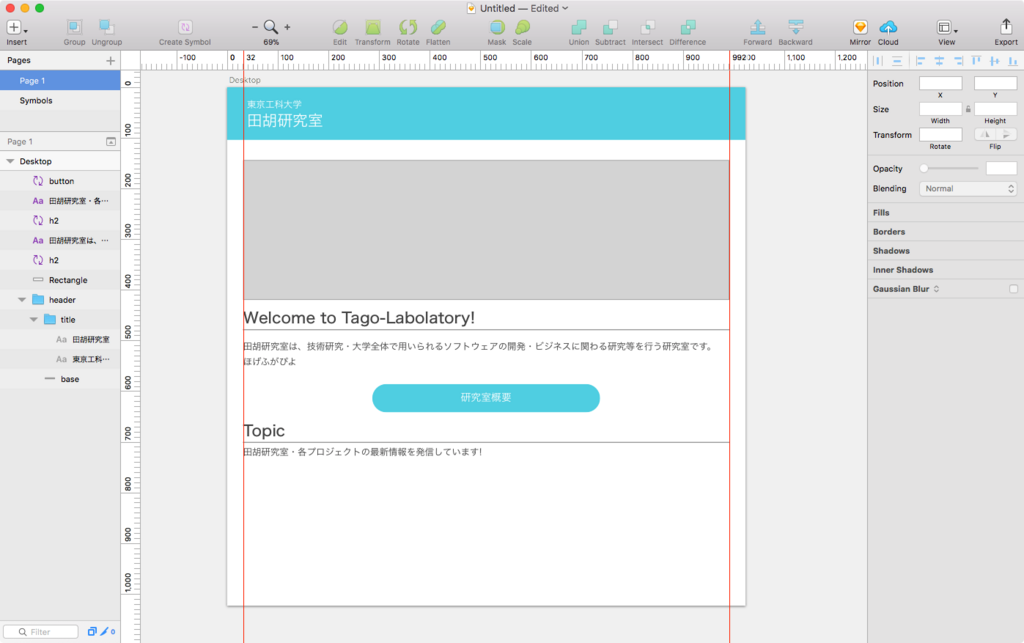
ちょっと息抜きがてら今度リニューアル予定の研究室のサイトのデザインをしてみた。
ソフトはSketch。Slack emojiを作るくらいの用途でしか使ってなかったのでほんとに初心者。(なんで買ったし)
こんな感じになった。

僕に足りないのはソフトの使い方とかいう以前にデザインセンスのような気がして来る仕上がり。
PC組んだ
なにやら学校のサーバールームに置くマシンが届いていたので先輩と組み立てた。
パーツ群。組み立て後の画像はデジカメで撮ったんだけど取り込むのが面倒なので割愛。多分先輩のブログに載る。(追記:載ってた)
これらのパーツと一緒にラップトップ1台と10Gの16ポートスイッチ(!!!)を運んだら腕がちぎれそうになった。
横着しないで数回に分けて運ぶべきであった。おかげで、ご飯を食べるにも腕がだるくて茶碗持つのが辛かった。
雑談
日曜に研究室に行くとほとんど人がいないおかげでいい感じに進捗がでる。
スピーカーで最近お気に入りの「ヤバイTシャツ屋さん」の曲をかけまくりながら作業した。
昼休憩はでかい画面でポプテピピックを見た。
あまりにもクソすぎて記憶にない。前半だけ見て再生終了した気がする。
あと、夕方にゲリラ豪雨っぽい写真がとれた。
以上。
追伸:明日は遊びにいくのでゴミ更新になりそうな予感。