Wake on LANの設定をしたのでメモ
めちゃくちゃ久しぶりにブログ書いている気がします。
ひょんなことから自作PCを組んだので、Wake on LANを使って起動できるようにしておきました。設定内容のメモ。
PCのスペック
設定と関係ありそうなところだけ
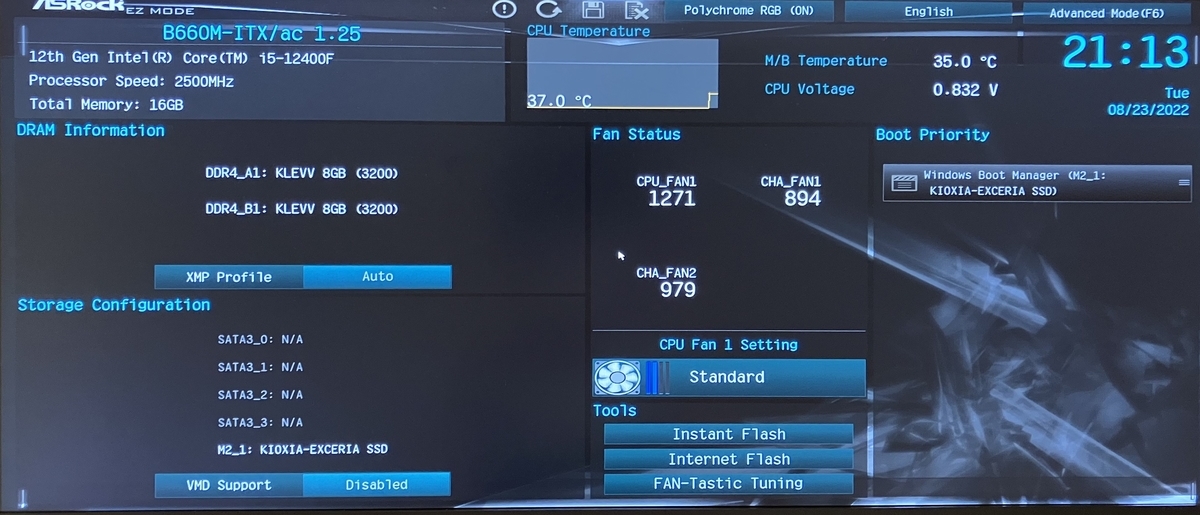
- マザーボード: ASRock B660M-ITX/ac
- OS: Windows 11 Pro
起動するPCの設定
UEFIを起動して以下の設定を実施

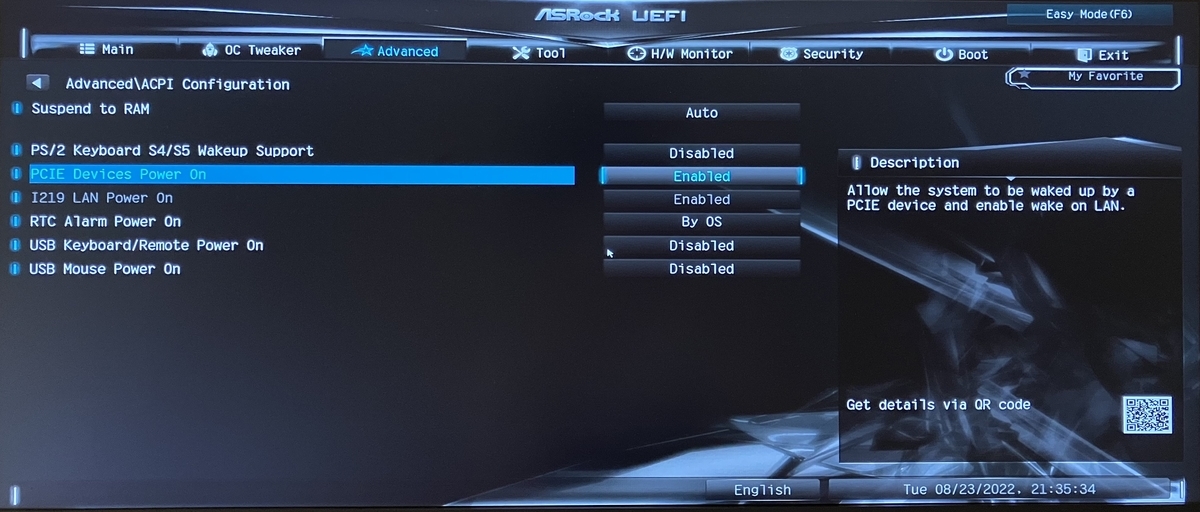
F6キーを押下しAdvanced Modeに切り替える

Advancedタブに切り替え、ACPI Configurationを開く→ PCIE Devices Power Onの項目を有効(Enable)に変更
ここまでやったら設定を保存しUEFIを終了
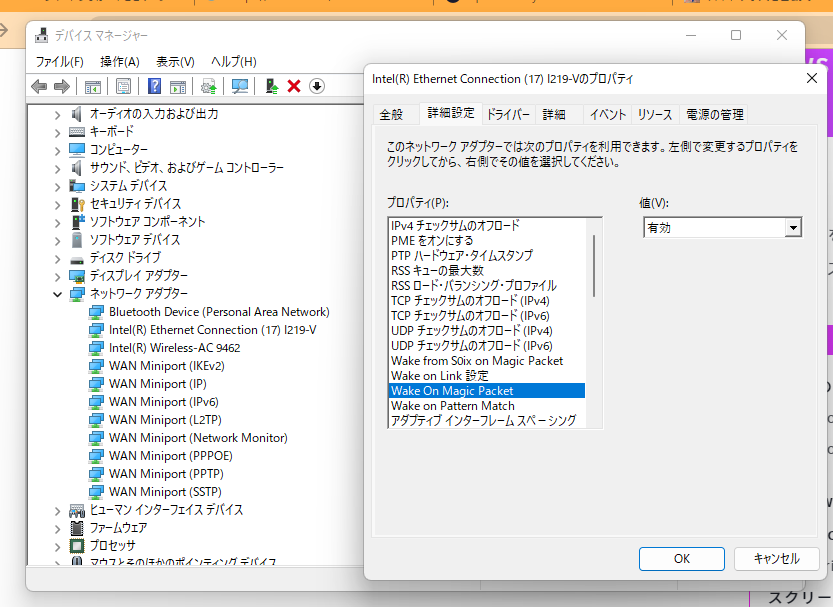
Windowsを起動して、デバイスマネージャーからNICを見つけて開く。このマザーボードの場合のNICはInterl(R) Ethernet Connection I129-Vだった。

詳細設定タブを開き、Wake On Magic Packetの項目を有効にする(自分の場合は最初から有効になっていた)
ここまでやれば設定は終了。
実際に起動する
ひとまずMacからネットワーク越しの起動を試みることに。
Windows側のMACアドレスはWindows機のコマンドプロンプトなどを開いて ipconfig /all として、出てきたNICの物理アドレスのところから確認することができる。
あとはこんな感じの手順で。
雑に要約するとbrewを使ってwakeonlanコマンドを入れて、 wakeonlan <MACアドレス> で実行してあげればよい。ちなみに前述の手段を使ってMACアドレスを取得するとハイフン区切りになっているが、wakeonlanコマンドが受け付けるのはコロン区切りなので適宜置き換えて実行すればOK。
無事に上記手順でシャットダウン状態およびスリープ状態からのLAN越しの電源投入ができることを確認した。VPNなどを経由すれば外出先からでも電源を入れられそうでよかった。
これがダメだったらSwitchbotの電源押すロボット買って本体に張り付けるか、と思っていたので無事に動いてよかった。
転職から1ヶ月経ったので転職ドラフト体験談を投稿するぜ
こちらの記事は転職ドラフト体験談投稿キャンペーンに参加しています

こちらのブログに書くのは転職後初なのですが、2021年8月9日より転職してnote株式会社で働いています。
入社直後の気持ちなどは下記noteに書いたのでもしよければご覧ください。
この記事では冒頭にもあるように、今回の転職に利用した「転職ドラフト」というサービスについて、自分が転職にあたって考えていたことも交えつつ書いていきます。
0. お前誰
どれくらいのキャリアで、どんなことをやっていた人なのかということがわかった方が良いと思うので簡単に。
- 情報系の学部卒
- 2019年新卒
- noteは2社目(= 今回の転職が初めて)
- 前職もWeb系のベンチャー。React Nativeによるアプリ開発→ElmによるWebフロントエンド開発みたいなことを主にやっていました。時々Golang使ったサーバーサイド開発のお手伝いもしてました。
- 趣味の延長で会社のサイドプロジェクトで使うWebアプリやSlack botを作りまくってた
- (将来的に他領域をやりたくなることもあるとは思っているが)フロントエンド領域を深く学んでいきたいという気持ち
1. 転職を考え出したきっかけ・転職ドラフトに登録したきっかけ
結論から先に述べると「転職が自分のキャリアを実現する近道だと感じたから」です。
新卒2年目終わり頃から3年目にかけて、キャリアのことについてなんとも言いがたいモヤモヤを抱えることが増えたことをキッカケにコーチングを受け始め、コーチと対話して自分のキャリアについて考えたタイミングがありました。
そこでたくさん時間を使って考えたのは「自分はやはり技術者としてスペシャリストになっていきたい」ということでした。
その理想状態と照らし合わせたとき、以下のような問題があるのではないかと考えました。
- 日々の業務がルーチンワークに近い状態・既にある知識の横展開になってしまっていることを感じた
- 技術者としてあるべき姿・やるべきことを外的要因によって実現できていない状態が続いてしまった
- 工数の問題や事業のフェーズとの不一致など。
- 特定の技術領域のエキスパートと働いてみたいと感じていた
- 技術的に難易度の高い仕事をしてみたいと感じていた
大きく4つを挙げましたが、最初の2点に関しては自分の立ち振る舞いを変えたり、上司と方向性を相談することで転職せずとも叶えられる余地はあったと思います。ただ、3点目4点目に関しては自分の努力によってすぐにどうにかなる問題ではなかったので、転職も視野に入れてみようと思いました。
ちなみに、数ある転職サイトから転職ドラフトを選んだ理由自体は割と単純で
- こういった体験記紹介記事を以前どこかで読んで知っていたこと
- レジュメを登録すればあとは受身で良い
- (この時点では転職するかもしれないというレベル感なので)「市場価値を知りたい」という目的OKと公言されている
あたりです。Web系の転職というとぶっちゃけ転職ドラフトしかパッと思いつかなかったという感じです。
2. レジュメ審査
転職ドラフトにはレジュメ審査という制度があります。
ドラフト(=企業側が求職者に対してオファーを出す回)に参加するには、転職ドラフト運営にレジュメ(職務経歴やキャリアなどについて入力したもの)をみてもらい、審査に合格しておく必要があります。
ここに若干のハードルを当初感じていたのですが、自分はすんなりOKが出ました。内容を丸々見せるわけにはいかないので、どんなことを書いたか簡単に挙げると以下のような感じです。
- 将来どんなことをやりたいか
- これまでやってきたこと
- 業務で作っていたアプリケーションについて。特に、どういったプロセスでやっていたか・そのプロセスの中で何を担当していたか・どのような技術を使ってやっていたか・やっていた中で困ったこと・それらをどう解決したかをなるべく漏らさずに書いていくようにしました。Markdownが使えるので読み手がウッっとならないように構造化しつつ、書いていくとあっという間に推奨文字数は超える感じでした。
- 自分の場合は2年間かつ1社1プロダクトということでメインの業務の中でかけることの絶対的な量が少なかったので、サイドプロジェクトで自主的に作っていたプロダクトについても書きました。今思うと、こちらの話は既存の技術スタックに囚われず好き勝手やっていて、語れるポイントも多かったので書いて正解でした。実際面接の場でも、割とウケがよかったような気がします。
- 将来身につけたいこと
フリーフォーマットで書くと大変ですが、ある程度入力フォームがあったり、入力中に「こういったことに触れて書くといいですよ」というサジェストを出してくれるのでそれほど大変だったなーという感じはしませんでした。1〜3を挙げましたが9割くらいは2でそのほかは長文を書いてる人は少ない印象です。
無論NDAに触れるような内容はNGですが、そうではないけど一般に公開はしづらいという内容でも、企業の採用担当者にだけしか見えないように設定することもできるので自分のやってきたことの棚卸し的な意味も込めて、概要をザクっと書いて、その上で各項目について具体的なところまで触れて書くようにしました。
3. ドラフト参加
レジュメの審査に通ると、その次に開催されるドラフトに自動参加扱いになるのであとは待つだけです。
ドラフト期間自体は何週間かあるのですが、どの企業も最終日2日前とかから指名を入れてくる感じです。実際、指名をもらえるとその指名に対して承諾か辞退が選べて、承諾の場合もいきなり採用面接に進むこともできれば、いったんカジュアル面談という形でざっくり話を聞くみたいなこともできます。
自分の場合はありがたいことに想像の3から4倍くらいの数の会社に指名をいただいたので、その中から自分の条件に合いそうな会社を選んでまずは全社カジュアル面談という形で予定を入れていただきました。
自分はこの段になってから、「もし本当に転職するならどういう条件のところ?」というのを具体で考え始めたので結構バタバタとしてしまったので、事前に考えておくと良いと思います。
自分の場合は前述のきっかけと照らして以下のような条件に合致する会社に会ってみるということをしました。
- 技術投資に対してある程度理解があるか
- 技術的難度の高い課題があるか
- 社内にフロントエンド領域に対する深い知見を持ったメンバーが居るか
- 自分が技術者としてスペシャリストになる上で「この環境に身を置いて揉まれることができそうか」という直感(?)
また、これらに加えて、自分がどういった環境だと働きやすいかというのも考慮に入れました。
例としては以下のような感じ。
- リモートワーク主体の働き方が許容されるか
- 神奈川県に引っ越してしまったので週5通勤は避けたい
- たまにいきたくなった時・集まった方が効率の良い仕事をするときにオフィスに行けると尚嬉しい
- 人数規模が大きすぎない
- 人生のキャリアの中で一度は大企業で働いてみたいという気持ち、好奇心はあるのですが今じゃない感じがした(完全にイメージだが、大企業は配属によって働き方やそこで得られる学びの量・質にバラつきがあるように感じていた)
- 前職が全社200人規模の会社で、居心地がよかった。
- 事業・プロダクトのことが好きになれるか
- やはり自分がモノを作っているぞ、という実感を持ってコードを書くのが感覚として好きだから。
実際にお会いしてお話を聞いてみると、環境や人の面では申し分ないけど事業に対して興味が持てない会社さんもあったりしたので、自分の軸を具体レベル決めて話を聞くのは大事なのではないかなと思います。
この時点でも、「様々な面でみて条件が良い会社があれば転職」そうでなければ「現状維持しながら考える」という二つの選択肢で揺れていたので、話を聞いた中で唯一前述の条件を満たしていたnoteの選考に進むことにしました。
その時にも正直に「転職するかしないか気持ちとしては半々で、選考に進んで内定をもらっても転職せずに現職に残るかもしれない」と伝えて選考を受けていました。
こういう話って皆さん正直にするもんなんでしょうかね?初めての転職かつ、身近に相談できる人がいないとこういう細かいところは常に悩みながら進むことになってしまうので、ぜひその辺相談できる人が身近にいる方はしたほうが良いと思います。(地味に気遣いで精神すり減っていくのでw)
もしくは、転職ドラフトにそういったコンテンツや相談サービスなんかがあったら喜んで使うのでぜひご検討いただけると...
4. 採用面接
この辺は転職ドラフト関係ないのでざっくり書くと、カジュアル面談終わって数回の面接を経て内定をいただきました。
個人的な話にはなりますが、前職に内定をもらったのはサマーインターン経由だったので、まともな就職面接というのは初めて経験しました。
敬語とか普段使い慣れてないとなかなかしどろもどろになってしまうのですが、営業職の面接ってわけではないし、それでしどろもどろになるくらいならば、敬語はベストエフォートでなるべく明るくコミュニケーションを取るという方向に舵を切りました。内定をいただけたので結果としては正解だったのかもしれないですね。
というわけでまとめ
ざっくり書くつもりが結構大作になってしまいましたが総括すると、少なくとも自分の転職において転職ドラフトはなくてはならないサービスでした。
複数回転職をしてきた方ならまだしも、自分のように初めての転職となると自分の市場価値を正しく見積もることは難しいと思うので、自分と同じような経験値のエンジニアがどれくらいのオファーをもらっているのかを事前に確認できるシステムは大変ありがたかったですし、転職活動というのは本当に体力を使うので(ほんとマジで)いざ面接進んで内定もらってみたら年収が思ったより低くて辞退、、、みたいな一番重要であろう給料の部分での不一致が事前に避けられるというのは、終わってみて振り返るとよくできたシステムだったんだなと思いました。
次の転職のことはまだしばらく考えることはないでしょうが、間違いなく次も転職ドラフトは使うと思います。それくらいWeb系にいる方ならオススメできます。
ここまで読んでいただいて、「とりあえず登録でもしてみるかな〜」と思われた方はぜひ僕の紹介コードを使ってやってくださいw
紹介コード: VPGS

お互いに好きなオライリー本がもらえるらしいです。こういうプレゼントがいちいちエンジニアナイズド(?)されているところも好感が持てますね
長い記事でしたがお読みいただいてありがとうございました!
P.S. 入社から1ヶ月経ったので転職成功プレゼントとしてAppleStoreギフトカード10万円分をいただいてしまいました。

明日夜にAppleのイベントがあるというタイミングで10万円いただいてしまったので何か自分の生産性の足しになりそうなガジェットに使おうと思います!
ありがとう転職ドラフト💌
Macのdefaultsコマンドで半角カナの入力を有効化する
周回遅れ感は否めないのですが、アップルのオタクとしては過渡期のAppleSiliconのMacに触っておくという経験をしておきたくてM1搭載のMac miniを買いました。
もともとはWWDC2021でMacBookProの新型が発表されたら買う気マンマンだったのですが、半導体不足の影響か?どうかは知りませんが発表されずに終わってしまったので、衝動買いです。
My new gear… pic.twitter.com/TNadh6EGa2
— もがみん (@mogamin3) June 12, 2021
うおお pic.twitter.com/7dxZcUhkQl
— もがみん (@mogamin3) June 12, 2021
これでもし年内にMBP出たらそれはそれで買っちゃうのかもしれませんが、その時は売るなり自宅でサーバーにするなりしようと思います。
どうでもいい話はさておき、せっかくまっさらな状態のMacを手に入れたこともあり、前々からやろうやろうと思って中途半端になっていた環境構築のスクリプト化をやりながらセットアップを進めました。
Macには defaults コマンドというのが用意されていて、これを使うことでシステム環境設定とかから設定するような項目をスクリプトから設定変更することができます。
こちらの記事には大変お世話になったのでぜひ参考にしてみてください。
…で、たいていの設定項目は誰かがやっていて調べればどの値を書き換えればいいか出てくるのですが、残念ながら半角カナ有効化のやり方だけどうしても見つけることができず、調べたのでここにメモっておきます。
結論から言うと、これでいけます。(実行後要再起動)
defaults write com.apple.HIToolbox AppleEnabledInputSources -array-add " <dict> <key>Bundle ID</key> <string>com.apple.inputmethod.Kotoeri.RomajiTyping</string> <key>Input Mode</key> <string>com.apple.inputmethod.Japanese.HalfWidthKana</string> <key>InputSourceKind</key> <string>Input Mode</string> </dict> "
動作確認した環境は macOS 11.4 (Big Sur)です。冪等性があるかとかはちょっと確かめられてないので、もしかすると複数回実行したらおかしくなったりする可能性もあるので自己責任で。
ここから先は余談というか、どうやって設定値を見つけ出したか、という話。
どうやって見つけたか
前述の記事で現在の設定値の確かめ方が載っていたので、
- 設定値を
defaults readで出力したものを適当にファイルにリダイレクトして保存 - GUIから設定変更
defaults readで再び設定値出力してファイルにリダイレクト- 変更前と変更後でdiffを取ってそれっぽい値に目星をつける
みたいなことをやりました。もうちょっとスマートにできて欲しいけどまあ致し方なし。
そういえば、WWDCでMacにもショートカットアプリが来るみたいなこと言っていたので、簡単な設定変更くらいだったらショートカットにまとめたりできる未来があるかもしれないですね。(スクリプトの方がエンジニアにとっては便利なことに変わりはないかもしれないけど)
Mac2台持ちになったので片方はBetaのOSとか入れて遊んでもいいなあとか思ったりした。おわり。
社員を選択できるフォームをつくってよ!と言われたのでAirtableでハックしてみた話
会社で全社イベントの運営っぽいことをしているのですが、その事務作業の一環で社員一覧から一人を選択でき、かつその社員に紐づく情報を入力するフォームみたいなものを作りたいという要望が出てきました。
フォームを作るというと、思いつくのはOffice365やGoogleのフォームなのですが、残念ながら大量の選択肢から何か一つを選ぶというフォーム部品は用意されておらず実現するのは難しそうということでどうしたものかちょっと悩んでおりました。
いろいろ考えた末、Airtableというサービスを使ってそれっぽいことをできたのでやり方を共有。ちなみに、「社員を選択する」という超具体的なケースについて書いてますが、大量の選択肢が用意されたフォームみたいなものを作りたい全ての場合に応用できると思うので、ぜひ。
(注意: この記事は将来同じことしたくなった時に思い出すためのメモ書きなのでちょいちょい端折ってる箇所があるかもしれません。)
Airtableについて
最近流行りのサービスで、一言で言うとだれでも簡単に扱えるデータベース的なものをイメージしてもらうと良さそうです。
Notionを使ったことがある人にとっては、Notionのデータベース・テーブル機能を抜き出して高機能化したもの、というとわかりやすいかも。
ノーコードの文脈でよく触れられたりする気がします。今回はこのサービスを使っていきます。ちなみにFreeプランありで、この記事の内容程度の使い方であれば無料のままでいけます。
できあがったもの


例として社員名の他に、文字列を入力できる箱を用意しましたが、他にもGoogleFormsでサポートしているような部品は一通りあります。
つくりかた
社員名簿を手に入れる
いきなりですが、フォームの選択肢の基になる社員名簿を手に入れてください。
Airtableは標準でCSVからのimportに対応しているのでExcel形式とかで存在していれば、CSVとして書き出したりしてください。
自分は社員名簿手に入れるのが面倒だったので(?)SlackAPIを使って社員が所属しているチャンネルのメンバー情報を引っこ抜きました。SlackのAPI的に、チャンネルに所属するメンバーのIDだけを取ってくるAPI(conversations.members)と、メンバーのIDからメンバー情報を取得するAPI(users.info)の二つを組み合わせる必要があるので、適当にコードを書いて引っこ抜きます。(自分はGolangを使って書きましたがシェル芸がお得意な方は多分curlとjqとかで同じようなことができるんじゃなかろうかと思います。僕はチャレンジして2分で諦めてGo書きました)
だいたいこんな感じ。
package main import ( "fmt" "github.com/slack-go/slack" "sync" ) const ( token = "insert your api token" channelId = "insert target channel id" ) func main () { api := slack.New(token) members, _, _ := api.GetUsersInConversation(&slack.GetUsersInConversationParameters{ ChannelID: channelId, Cursor: "", Limit: 1000, }) wg := sync.WaitGroup{} fmt.Printf("\"%s\",\"%s\",\"%s\"\n", "name", "slackId", "email") // ヘッダー行を出力しておく。Airtableに取り込んだ時に使われる。 for _, memberId := range members { wg.Add(1) go func(id string) { user, _ := api.GetUserInfo(id) if !user.IsBot { fmt.Printf("\"%s\",\"%s\",\"%s\"\n", user.RealName, user.ID, user.Profile.Email) } wg.Done() }(memberId) } wg.Wait() }
ちなみに上記コードは極めて雑です。エラー処理をしていないのはもちろん、rate limitやメンバーが1000人以上いた時の考慮(conversations.membersは1回で1000人までしか取得できない。それ超える場合は、cursorを載せて再度リクエストして続きを取得する必要がある。)なども一切していないのでガチ用途の時は気をつけてください。
で、これを実行するとカンマ区切りで名前・SlackのID・メアドが吐き出されます。ファイルにリダイレクトするとかしてCSVとして保存しておいてください。
ちなみに1列目を名前などフォームで表示したい値にしておいた方が良いっぽいです。あとは適宜必要な項目があれば取得する感じで。(自分は一意に特定して何かしたくなったりした時のためになんとなくSlackのIDとメアドを取るようにしてみた。それ以上の理由は特にないです)
Airtableに名簿を取り込む
無事に名簿を手に入れたら、Airtableに登録してもらって適当にbaseをつくります。base = Excelでいうブックだと思います。(たぶん。雰囲気でAirtable触っているので詳しくはわかってない)
baseを作ったら、上の方のタブ?のところにある「Add or import」を開き「CSV file」を選択します

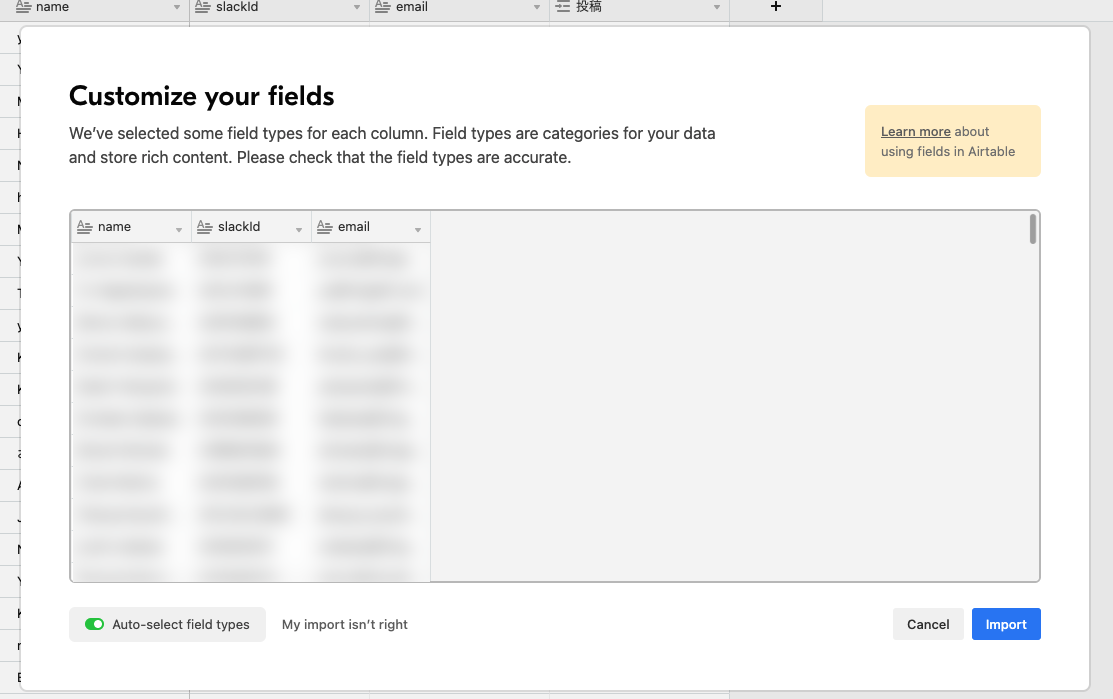
さっき錬成したCSVファイルをアップロードするとこんな感じになるので、データの切れ目がおかしくなってるところがないかなどをざっと確認しつつImport

これで新たテーブル(Excelでいうところのシート)が作られて、名簿が取り込まれます。ちなみにテーブル名ダブルクリックで名前変更できるので、わかりやすい名前に変えておきましょう。
フォームの入力を受け付けるテーブルをつくる
次にフォームの入力が溜まっていくテーブルを作ります。
さっきの「Add or import」のところを再びクリックし、今度は「Create empty table」というのを選択します。名前は適当に。

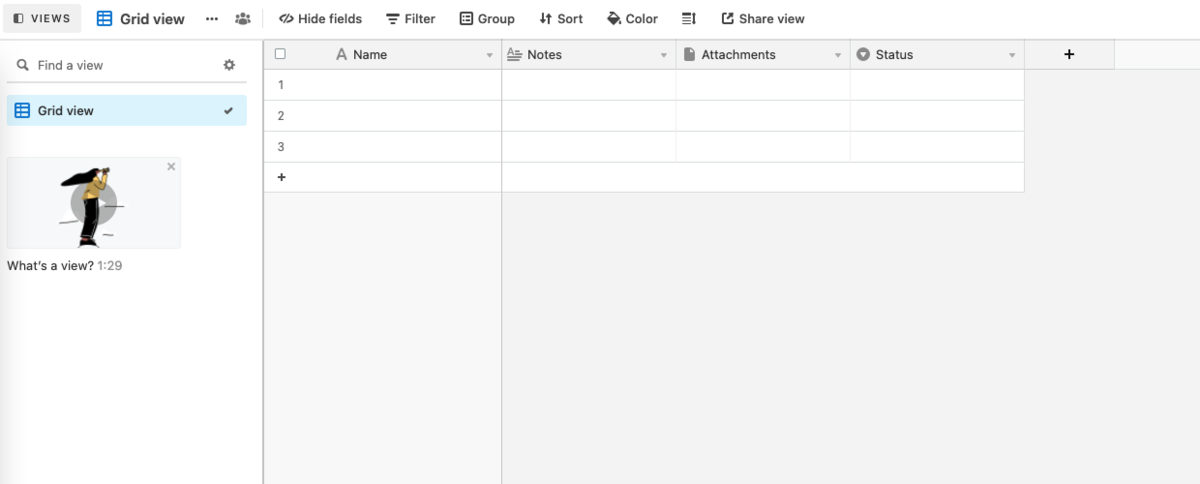
するとこんな感じになります。最終的にフォームを作った時、列が回答項目になります。(Googleフォームの結果をスプレッドシートに吐き出した時をイメージしてもらうとわかりやすいです。結果を入れるスプレッドシートを先に作って、それに対応するフォームが後から作られるイメージ)
列は「+」ボタンから作れるので任意の項目を足してあげてください。(たとえば文字列での入力が必要ならSingle line textやLong textなど)

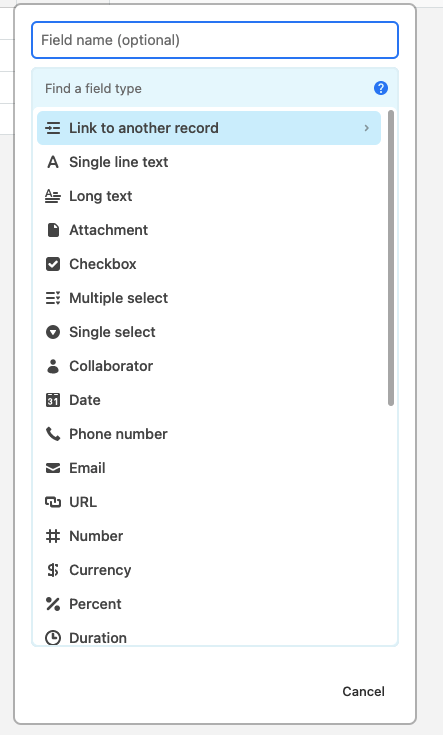
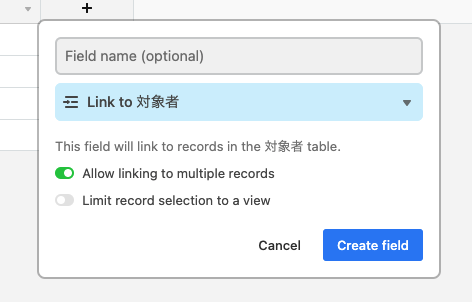
で、肝心の社員を選択する項目はどう作るかというと、↑の図一番上にある「Link to another record」をクリック。
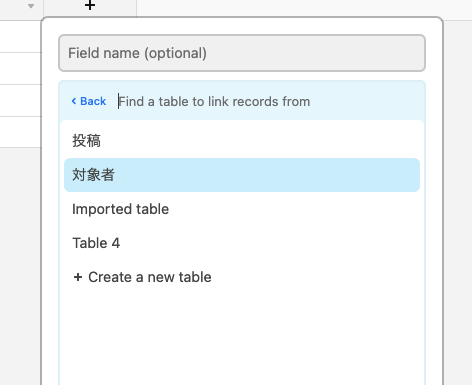
するとさっきCSVから取り込んだテーブルがあるはずなので選択。


「Allow linking to multiple records」を選んでおくと複数人が選択できるようになり、外しておくと単一の選択になります。
設定が済んだら「Create field」を。

こんなやつも出てきますがあとから足せるので一旦スキップで大丈夫かと思います。(選ばれた人に紐づく情報を横に出すかどうかが選べる)
フォームをつくる
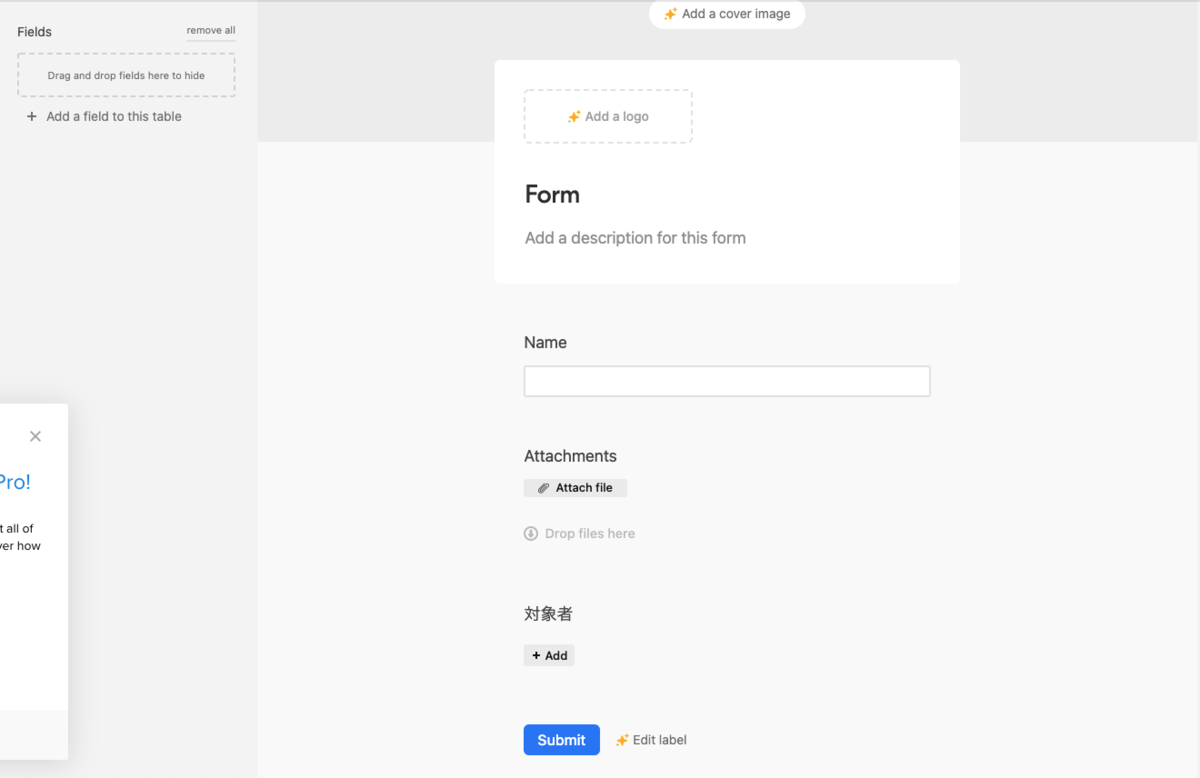
ここまできたらフォームの形にするだけです。先程と同じテーブルで左下にある「Form」をクリックしてForm viewをつくります。(Airtableにはviewという概念があって、同じテーブルを複数の見方で見られる。さっき作った表をFormという見方で見るよ、という意味でviewです)


この時点ですでにあるフィールドは全て含まれた状態のフォームが出来上がってます。Googleのやつと同じようにマウスのドラッグ&ドロップで順番を入れ替えたりもできますし、タイトルの変更などもできます。無料プランでは✨マークのついている項目のカスタマイズはできません。それが嫌ならお金を払うかフルスクラッチでフォームを作りましょう😇
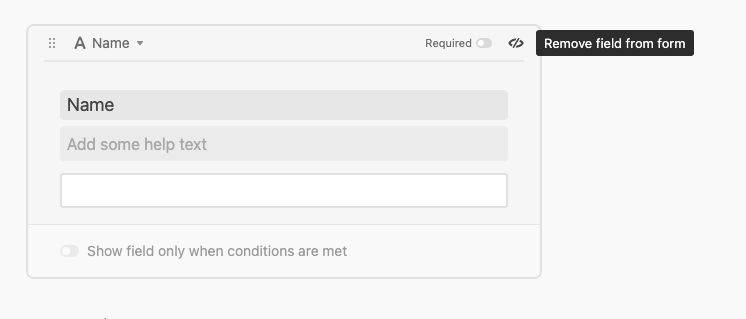
ちなみにいらない項目(フォームで収集しない項目)があれば、フォーム部品をクリックして右上のボタンから消しちゃうこともできます。

フォームを共有する
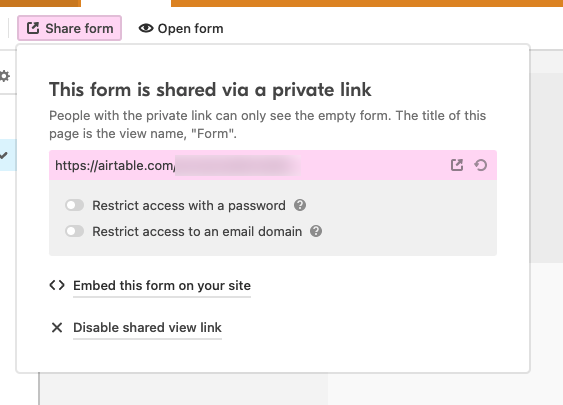
最後にフォームを実際に配って書いてもらうためには、左上にある「Share form」を。

こんな感じの画面で共有用のURLを取得できます。
そればかりではなく、「Restrict access with a password」を選ぶと事前に決めておいたパスワードを知っている人でないとフォームを開けないようにすることもできたりします。これはなかなか嬉しい。
おわり
という感じでサクッとメモ書きするつもりが、結構ガッツリになってしまった。
Airtable、有料プランだと結構いいお値段しちゃうので個人でゴリゴリ使っていくイメージはあんまりもてなくて触ってなかったのですが、実は結構いろんなことができて楽しいなと思いました。
NotionのDatabaseにも言えることなのですが、英語なのと、若干DB設計に対する理解みたいなものを必要とするので、普段そういうのをやらない事業職の人たちとかからはもしかするととっつきづらさがあるのかもしれないなとは思いつつ、みんなで使いこなせたら幸せになれるんじゃないかとも思いましたとさ。おしまい。
【超小ネタ】Gitリポジトリ内にいるときにリポジトリのrootまで一発で戻りたい
Gitリポジトリの深い階層にいるときにリポジトリのルートまでさくっと戻りたいことってないでしょうか?
自分は cd でホームディレクトリまで戻ってからリポジトリのルートまで移動し直したり、 cd ../../../.. みたいなかんじで戻ったり(そして戻りすぎたり)してました。
gitコマンド使うとリポジトリのルートの絶対パスを取得できることを知ったのでリポジトリのルートまで戻るコマンドをエイリアス貼ってみました。
rootをとるコマンドは git rev-parse --show-toplevel 、これの結果をcdに渡してあげたコマンドをalias貼るだけでOKです。すばら。
rev-parseコマンド、結構いろいろできるみたいですね。
おしまい。
Golang インタフェース型のポインタを扱おうとしてハマった【たすけて】
注:いまいちすっきり解決してないので、誰か知っていたら教えてください。
年末クリーンアーキテクチャの本を読んだので、Golangで実践してみようと思ったら思わぬところでハマったメモ。(クリーンアーキテクチャするならオブジェクト指向の言語でするべきなのでは?というのはあるがGolangの勉強も一緒にしたかったというのが大きい)
簡略化するとこんなコードを書いていた。
package main // 実際は引数受け取ったり値を返したりする type SomeRepository interface { Create() Find() } // DBとかの技術的詳細に関わる値を持っているイメージ type SomeRepositoryImpl struct { CollectionName string } func (repo *SomeRepositoryImpl) Create() { return } func (repo *SomeRepositoryImpl) Find() { return } func CreateSomeRepository() *SomeRepository { return &SomeRepositoryImpl{ CollectionName: "Something", } }
SomeRepositoryという抽象を実装したSomeRepositoryImplというのを作りたい、というあるあるなRepositoryのコード。Repositoryを使う側は技術的詳細であるDBに対する操作がどうなっているかということを知らなくて済む、というやつ。
ところが上記コードはコンパイルエラーになる。
エラーになるのは
func CreateSomeRepository() *SomeRepository { return &SomeRepositoryImpl{ CollectionName: "Something", } }
この関数のSomeRepositoryImplを作っているところで、Cannot use '&SomeRepositoryImpl{ CollectionName: "Something", }' (type *SomeRepositoryImpl) as type *SomeRepositoryというエラーになる。
いろいろ試行錯誤して、散々ハマったが、結局のところ答えはこう。
func CreateSomeRepository() SomeRepository { return &SomeRepositoryImpl{ CollectionName: "Something", } }
関数の返り値の型がポインタ型ではなくなった。どうやらインタフェース型のポインタというのはない?らしい。とりあえずうまくいってしまったので続きをやっていこうかなと思いつつ、これがなぜなのか?というのにすっきりとした答えが出せずにモヤモヤしている。
2020年反省会会場
紅白見ながら一気に振り返る。
https://yurufuwa-tech.hatenablog.com/entry/2020/01/06/091359
この記事の答え合わせ。
月2回以上の技術アウトプット
これは完全にできなかった。なんなら1月で崩壊してた気がする。
昇級する
これも叶わず。
そもそも自分のWillってなんなんだろうなあということに悩み続けた一年だった気がする。現在進行形で悩んでいるが、来年は新卒3年目、流石にそうも言っていられないのでバチっと決めていきたい。
アプリ以外の技術領域をやる
これはやった。一応Elmという言語を使ったWebフロントエンドの開発や12月にはGolangを使ったサーバーサイド開発もやったりした。
一人の開発者として、求められるクオリティのモノを作ることはできるというレベル感。
フルスタックになっていくとしても、得意技を持っておきたいと思う今日この頃。
100名以上くるイベントへCfPを出す
これは叶わず。
というかそんなイベントもなかったが。(ただの言い訳)
冬キャンプをしたいので貯金する
冬キャンプは叶わなかったが、貯金はした。結構貯めたと思う。
マネーフォワードで可視化してそれを眺めることでモチベーションにつなげたり、持株会を利用してそもそも手元に入ってこない形で資産形成していったのがよかったかな。
生活の質を一定に保つ
これはどうだろう?そもそも「普段の生活」の定義が揺れまくっていた2020年、それなりに健全な人間の生活はできていたとは思う。
他人に優しくする
これもだめだなあ。
余裕がなくなるとすぐ対人コミュニケーションが雑になってしまって良くない空気にしてしまう。特にオンラインのコミュニケーションだと、相手の気持ちを感じ取りづらいのでより丁寧なコミュニケーションをするべきだったのかもと思うことも多々。
人間的な成長をしないとだめですね。
まとめ
典型的に宣言だけしてやった気になる1年を過ごしてしまった。
コロナもあって環境の変化が激しかったというのはありつつも、怠けすぎた一年だった。