業務でGolangを書き始めた。最初の週にやったこと雑記 + (少しだけ)思ったこと
新卒2年目も終わろうとしております、もがみです。
ここまでフロントエンド一筋でReact Nativeを使ったアプリ開発とか、Elmを使ったWebフロントエンド開発をやってきましたが、運良くサーバーサイドにチャレンジする機会を得ることができました。チームのタスクがサーバーサイドに偏重している間のお助けとしてやっている部分も大きいので、いつまで続くかは現状未定ですが、せっかくなのでやったこととか、感じたことをだらだら書いておきます。
前提
- Tour of goは一通りやった(全部完璧に理解しているとは言っていない)というレベル感。
- 普段はTypeScriptとかElmとか書いているひと。フロント寄り。
- サーバーサイドは学生の頃趣味で書いてたことがあるくらいの知識レベル。
環境構築
なにはともあれ環境がないと開発できないので環境構築をしました。 普段のフロントエンド開発はWebStormを使っているので、Golandを選択。とりあえず体験版を入れつつ、特に問題がなければ、WebStormと統合してIntellJ IDEA Ultimateのライセンスを購入しようかなと思います。
知らなかったんですがIntelliJはJava系の言語のためのIDEというわけではなく、JetBrains系の様々なIDEの機能を内包しているようです。また、すでに持っているWebStormのライセンスをアップデートすることもできるらしい。いくらになるのかよくわかりませんが買うことになったら調べてみようと思います。
Goland自体は公式から適当にダウンロードして起動すればOK。個人的必須プラグインであるIdeaVimもインストール。(大事)
システムにGoを入れないといけないので、普段使っているanyenvでgoenvを入れて、開発するプロジェクトのgo.modに書いてあったバージョンのGoをインストールした。
改めて、Golandでプロジェクトを立ち上げると go: github.com/example/example-repo@v1.6.0: reading github.com/example/example-repo/go.mod at revision v1.6.0: unknown revision v1.6.0 と言われた。(example/example-repoは実際には会社のプライベートリポジトリ)
これはプロジェクト内で使っているプライベートなライブラリが取得できずに怒っているっぽかった。SSH鍵は設定してあるしどうしたら…?と思い調べたら、GOPRIVATEという環境変数を指定してやる必要があるということがわかった。
他にもいくつかの記事をみて、
- sumdbというGolangパッケージのチェックサムを返すサーバーがある
- そいつのおかげでproxyからパッケージを取ってきても改竄が行われていないことを証明できるという仕組み
- sumdbにチェックサムが存在しなかった時、proxyの他のサーバーにパッケージ名が流出しないように処理を止めるという仕組みがある
GOPROXYに指定したパッケージを取りに行くときはproxyではなくオリジン(GitHubとか)に直接取りに行くようになる
みたいな理解をした。多分あってる?

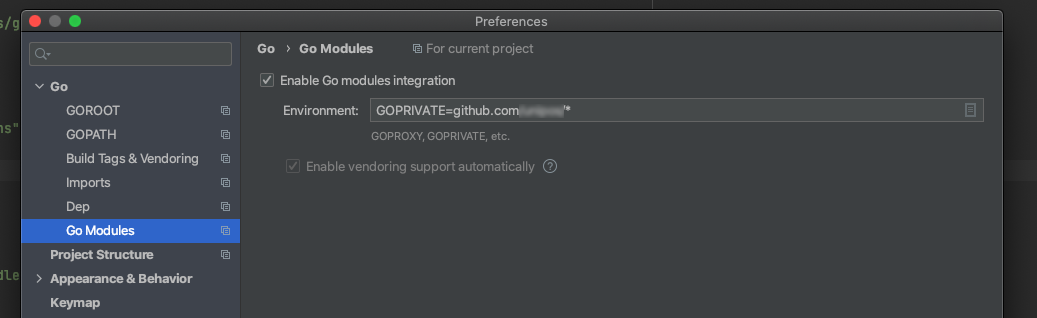
Golandは設定画面からイイ感じに環境変数を入れられるので入れてあげた。(わかりづらいがインプットの右端にあるボタンを押すと、イイ感じに入力できるフォームみたいなのが出てくる。イイ感じに。)
さっきのエラーが出たリポジトリ以外にもいくつかのプライベートリポジトリに依存しているようだったのでワイルドカードで指定した。
ここまできたら、適当にソースコード開いて赤くなってるimport文の上でOpt + Enterを叩いてSync dependenciesみたいな項目を選ぶと依存ライブラリの取得が走る。規模にもよると思うが、ちょい時間かかった。
思ったこと
ポインタ
他言語からきて一番戸惑うのはやっぱりポインタのような気がする。理解はしているつもりだったがいくつか致命的なバグを埋め込みそうになった。
Goを始める僕に言いたいことがあるとすれば「*や&を使う時は慎重になれ」ということかなと。(Go普段から書いてる人からしたら当たり前体操だと思うが)
TypeScript(他、最近のモダン & 高機能な言語)になれていると、基本的にしっかり型が当ててあって、コンパイラが怒りさえしなければ動くのが普通だと思ってしまうところなんだが、Goも型がある言語という思いが先行して、ポインタは常にnilである可能性を含んでいるということを忘れて、IDEが怒っているからという理由だけで&やら*やらを書いて本当に痛い目をみた。(デプロイしてウキウキしながらリクエストを叩くと500が返り、Loggingにはpanicの5文字が。。。)
それを繰り返して、「nilをチェックするのはプログラマの責任なんだぜ」というメッセージに気づくことができた。
フロントエンドエンジニアにGoを書かせる機会があったら是非「TSでいえばasとか!とかああいうのを使う時と同じ気持ちでポインタは扱わないといけないものなんだ」ということを伝えてあげてほしい。(ちょっと意味合いとしては違うと思うが、ポインタとの正しい向き合い方に気づいた後の僕の気分としてはそんな感じだった)
1週間で理解できたこととしてはこんなところだが、いまだに関数の戻り値や引数にはポインタ型を使うべきなのか、そうではないのかというところの判断がつかない。飲みの席での話なので100%理解できていないと思うが、Goは言語の仕組み上、ある程度の大きさまでは値渡しの方がパフォーマンス的にも有利であると聞いた。コピーのコストをとってもパフォーマンスで勝つらしい。不思議だ。
文法が少ないのは良い
Goの良いところとして、1個のことやる書き方は1つしか存在しないというのがよく挙げられると思うが初学者にとってそれは本当に嬉しいことだと感じた。
Tour of goの知識があれば、使われているライブラリや、他のメンバーが書いたコードも時間をかけて読めば何をしているか理解するには十分であるというのはめっちゃいい。
テストもわけわからんテストフレームワークの使い方とか覚えなくてもいいし最高。
他にも思うところはあるんだが、社内事情がだんだん濃くなっていきそうなのでブログはこの辺で。
PrettierとLinterを共存させるときの公式オススメが変わったらしいという話
個人でやっているプロジェクトにPrettierとESLintを入れようとしたときの話。
ESLintにもコーディングスタイルを整えるための機能があるので、何も考えずにそのまま両方を入れると、お互いのルールが競合してしまうという問題が発生します。
これを防ぐために、Prettierの公式ドキュメントに共存させるためのオススメ手順が書いているのですが、最近この内容に少し変化があったっぽいということに偶然気がついたので記事にしておきます。
これが公式のドキュメント。書いてあることを雑に要約すると
- コードフォーマットのことはPrettierを、コード品質に関することはLintを使ってくれ
- ただLintツールのルールと競合することがあるからeslint-config-prettierのようなコンフィグを入れてくれ
と書いています。つまり、Linter側のコードフォーマットに関するルールを全て無効化して、その上でPrettierを使ってコードフォーマットをするというのが推奨されています。
(こちらの記事が大変わかりやすく参考になりました)
ここまでの話は昔から同じようなことが書いていたのですが、このあとの部分がここ最近変わったみたいです。
この記事を書いている時点のドキュメントを引用すると以下のような注意書きがあります。
When searching for both Prettier and your linter on the Internet you’ll probably find more related projects. These are generally not recommended, but can be useful in certain circumstances.
First, we have plugins that let you run Prettier as if it was a linter rule:
・eslint-plugin-prettier
・tslint-plugin-prettier
・stylelint-prettier
These plugins were especially useful when Prettier was new. By running Prettier inside your linters, you didn’t have to set up any new infrastructure and you could re-use your editor integrations for the linters. But these days you can run prettier --check . and most editors have Prettier support.
これまた雑に要約すると、
- PrettierをLinterルールのように実行するツール(eslint-plugin-prettierなど)があるが、これはPrettierがまだ新しいツールだった時には役に立っていたが、現在はオススメしない。
- なぜなら、現在は
prettier --check .(dry run的なやつ)があったり、多くのエディターがPrettierをサポートしているからである
また、これらのツールを使うデメリットとして以下が挙げられています。
- Linterとして実行すると、スタイルに関するエラーがエディター上で赤線で表示されたりする。Prettierはコーディングスタイルを忘れるためにあるのに。
- 普通に実行するより遅い
- 1レイヤー増えるので壊れるリスクが増える
こちらのアーカイブを見てもわかるように、過去には公式でeslint-plugin-prettierのようなプラグインをオススメしていたみたいですが、公式オススメではなくなったっぽいという話でした。
ちなみに、LintかけたあとにPrettierをかける手段としてはprettier-eslintというのがリコメンドされていました。ちなみに、prettier-eslintはCLI機能を有していないので、CLIから実行したい人はprettier-eslint-cliというパッケージがまた別で用意されているのでそっちを使うといいかもです。
React Native 0.60以降でreact-native-vector-iconsが使えないときのはなし
久々にブログ書いてます。
相変わらず日々React Nativeを触ったりしています。RN界隈の人はご存知かと思いますが0.60以降のバージョンでは react-native link {ライブラリ名} のようなコマンドを実行することなく、ネイティブに依存するライブラリを使用することができるようになりました。
最近、React Native 0.62のプロジェクトでreact-native-vector-iconsを使おうとしたらiOS端末で Unrecognized font family と言われてしまって困ったのでメモ書き。
使えるようにするための手順だけ書くと
npm i react-native-vector-icons- Info.plistにフォントファイルを列挙
これだけでいけます。今日時点でREADMEには手動でプロジェクトに追加する方法/ react-native link を使う方法 / CocoaPodsを使う方法の3つが書いてますが、多分この方法が一番いいのかなと思います。(経験上手動でXcodeのプロジェクトをいじるのはRNのアップデートとかする時に辛いことになるのでできる限り避けた方がいい)
「Info.plistにフォントファイルを列挙」は具体的にはこう
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <!-- 中略 --> <!-- 以下追加 --> <key>UIAppFonts</key> <array> <string>AntDesign.ttf</string> <string>Entypo.ttf</string> <string>EvilIcons.ttf</string> <string>Feather.ttf</string> <string>FontAwesome.ttf</string> <string>FontAwesome5_Brands.ttf</string> <string>FontAwesome5_Regular.ttf</string> <string>FontAwesome5_Solid.ttf</string> <string>Foundation.ttf</string> <string>Ionicons.ttf</string> <string>MaterialCommunityIcons.ttf</string> <string>MaterialIcons.ttf</string> <string>Octicons.ttf</string> <string>SimpleLineIcons.ttf</string> <string>Zocial.ttf</string> </array> <!-- ここまで --> </dict> </plist>
こんな感じでフォントファイルを列挙すればOKです。生のInfo.plistいじるのが怖い場合はXcodeからいじると良き。
GWは巣篭もりしながらなんかRNでつくろーかなと思ってます。気の向くままに。
モノレポ on husky戦略
2020年は毎月2本技術的なアウトプットするぞ、と言いつつ1月から打ち破ってしまったので罪滅ぼしに最近業務でやったことについて備忘録的に書いておこうと思います。
モノレポを採用しているプロダクトにhuskyを導入したという話です。
※前置きが長いので、いらない人は本題のところまで読み飛ばしてくださいませ。
モノレポ
モノリシックレポジトリの略。
詳細な定義は知らないので、実際には違うかもしれないが(ていうか多分違う。)この記事におけるモノレポは「一つのGitリポジトリを用いて、一つのプロダクトのフロントエンド/バックエンド等のコードを管理するGit戦略」ということにして進めたいと思います。
husky
こいつのこと。これは一言で言うと、JS開発者間でGitフックの設定を揃えるための便利ツールとでも言えば良いのだろうか。
package.jsonに依存関係として定義しておくと、npm installやnpm ciを使って依存ライブラリのダウンロードをした際に、Gitフックを設定してくれるという感じの挙動をします。あとはpackage.jsonや設定ファイルにgit commit時やgit push時にやらせたいことを列挙しておけば、自動的に設定に宣言したことを実行してくれます。
まぁJSを使って何かしらの開発をしていれば、npm installは間違いなくやるだろうし、そのタイミングを使ってGitフックが設定されるので実質的にGitフックの設定を強制することができるという素敵OSSってわけです。
これを使ってcommit前にPrettierやなんちゃらLintとかをかけておけば、誤ってコードフォーマットを忘れたコードがGitリポジトリ上に上がって、コードレビューで「フォーマッタかけてください」みたいな不毛なやりとりを産むこともないので素晴らしいのです。
ちなみに
ちなみに、huskyはGitフックを設定してくれるだけなので、lint-stagedというツールと組み合わせることで、ステージに上がっているファイルを対象に必要となるフォーマッタやLintをかけるということができます。どのファイルに対してどのフォーマッタを適用するかみたいなのを指定できるので超良い。超おすすめです。
んで本題。
基本的にここまでで書いたことをやりたかったら、一番早いのはlint-stagedのREAMDEに書いてある
$ mrm lint-staged
というのをプロジェクト直下で叩いてやるとインストールされているフォーマッタ等をみて良い感じにしてくれるので誰でもできると思います。
ところが、僕がメンバーとして関わっているプロダクトのリポジトリはモノレポ構成を取っており、1つのGitレポジトリの下にWebフロントエンド(ElmとTypeSript)やらスマートフォンアプリ(React Native製なのでTypeScript)、ほかにもサーバーサイドのコード等も入っているというような状況です。
このような状況において、huskyを導入するにはちょっと工夫をする必要があります。というのもGitフックはGitレポジトリ単位でしか設定できないので、たとえばWebフロントエンドのディレクトリ配下でhuskyを設定してしまうとスマートフォンアプリのディレクトリではhuskyを使うことができません。(できません、というか上書きで設定されるので最後にインストールしたものだけが生き残ってしまう)
huskyのREADMEにはlernaを使うように書いています。lernaはモノレポでの開発を支援するツールで、複数のnpm packageをスマートに管理してくれるものらしいです。(雑な理解)
ユースケースを見た所、npm packageの開発をモノレポを使って行う際に便利な機能を提供しているツールのようで、今回のようなケースには向かないと判断し別の方法を使ってなんとかhuskyを使う方法を模索しました。
そこで今回はGitリポジトリ直下にhusky用のディレクトリを作成し、そこで一括管理するという方法をとりました。
husky-example/ ├── _husky ├── server ├── sp-client └── web-client
こんな感じ。
_huskyディレクトリのしたのpackage.jsonのdevDependenciesにhuskyを追加し、設定を書きます。
今回Linterやformatterのツール自体はそれぞれのコードのあるディレクトリのpackage.jsonに書きたかったため、こんな感じで相対パスで指定するようにしました。
{ "name": "husky", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "husky": "^4.2.1", "lint-staged": "^10.0.6" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "../sp-client/app/**/*.{ts,tsx}": "../sp-client/node_modules/.bin/tslint -p ../sp-client --fix" } }
少々冗長な感じは否めないですが、まぁ仕方なし。。。
そしてもう一点やっておくとよいかもしれないのが、Lint対象のディレクトリにあるpackage.jsonのpostinstallに_huskyディレクトリ以下でnpm ciを走らせるスクリプトを書くことです。
具体的にはこんな感じ。
{ "name": "sp-client", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "postinstall": "cd ../_husky && npm ci" }, 以下省略
このようにしておくことで、sp-client以下でnpm iやnpm ciをやったとき、一緒に_huskyディレクトリ以下でnpm ciが実行され、Gitフックが設定されます。
ここまで設定しておけば、普段の開発では意識することなくcommit時のlintが走ります。
おわりに
ということを先日仕込んでみました。まだマージされてから日が浅いので何か問題が起こったら、考え直そうと思っていますが、今のところは順調に動いています。
ここまでドヤ顔で記事を書きましたが、husky用のディレクトリを切ったらいいのではとか、postinstallを書いたらいいのではとかは全て開発メンバーのアイデアです。。。
それではまた。
2020年の抱負
仕事初めなのでここらで2020年の抱負を公開しておく。
いつも目標立てては、数週間で頭の端っこに追いやられてしまうので今年はこの記事のリンクをSlackbotのリマインダーにセットするぞ。

お仕事編
月2回以上の技術アウトプット
Qiita記事とか、このブログへの記事とか、勉強会のLT登壇とかなんでもいいが月に2回以上やる。
月2回やったとしたら年間で24回になるので、まぁまぁなボリュームかなと思う。上を見たらきりがないが、ほぼゼロからのスタートなので結構頑張らないといけない。
後述する登壇に繋げたいという意図。
昇級する
詳しいことはここでは省くが、会社の等級制度で今の等級より1つ上を目指す。
昇級するタイミングが、3月と9月なので9月の昇級を目指して課題を一つずつ潰していく。
アプリ以外の技術領域をやる
今はRNでアプリ開発をしていて、開発アイテムをそこそこ無難にこなす能力はあると思っている。
+αで技術的負債の返済とかは昨年に引き続きやっていくが、今年は少しだけできることの幅を広げていきたい。
具体的にはサーバーサイドとか。とはいえ器用貧乏になっても仕方ないので、上半期は今任されている領域においてプロになることに専念する心算。
100名以上くるイベントへCfPを出す
TSConfとかJSConfとかそういうイベントへCfPを出す。
CfP出すだけならぶっちゃけすぐにでもできるっちゃできるんだが、そうではなく、採用されるだろうという勝算が持てるレベルの内容を出したい。
これも下半期になりそう。いつでも出せるように技術アウトプットを通してネタを貯めておきたい。
プライベート編
冬キャンプをしたいので貯金する
しまりんになりたい
10万から15万くらい貯めてパーっと使いたい。
生活の質を一定に保つ
仕事が忙しかったりすると、ついつい生活の質を落としがちだった。(掃除がおろそかになったり、畳んでいない洗濯物貯めたり、食事が雑になったり)
忙しい時、忙しくない時があるのは仕方ないので、その中で無理なくできる生活リズムみたいなのをちゃんと作っていきたい。
目指すところは、いつ人がきても大丈夫な家。
他人に優しくする
自分に余裕がなくなると、他人に冷たくしたり強く当たってしまったりすることがまあまああった気がする。
他人には常に優しく、一歩大人になりたい。
2019-2020 年末年始をまとめる
さて、冬休みも終わるので、2019年末〜2020年始なにやってたかをまとめようとおもいます。
2019年末① 4回目の納会幹事をやった
物好きというか、なんというか笑
毎回なんだかんだ達成感もあり、次回への課題もあり、たくさんの人から感謝されるのが楽しくて気がついたら入社して4回目の納会幹事をしました。納会は四半期に一度なのでこれで1年やったことになりますねw
2019年末② Flutterをやってるよ
FlutterのDevToolがえげつなくてすごいぞこれ
— もがみん (@mogamin3) December 29, 2019
年末だけじゃなく、年始もやってるけど個人的な興味からFlutterを触ってみたりしてました。上記ツイートはFlutterのDevToolsの作り込まれ具合に感動している様子。この辺はちゃんと勉強したらまとめたいと思ってます。
作りたいものがあるというワケではないので、業務で作っているアプリの一部をFlutterで再現してみて、違いを体感したりしたい。
2020年始① 初日の出を見にオフィスへ
カメラが趣味というのもあり、初日の出を見たいと思ったものの、思い立ったのは大晦日。
有名スポットに向かったら人混みに飲まれてしまうのがわかりきっていたのでなんとかならないか…と考えた結果。。。。
日の出、有名スポットとかじゃなくていいから人が少ないところでゆっくり拝みつつ写真撮りてえと思って悩んだ結果オフィスから見るのが一番いいのでは、という結論に到達した
— もがみん (@mogamin3) 2019年12月31日
普段めっちゃ景色いいところにおるやんけ、と気づいたので実家からバイクで職場に向かってみました。

ほんとに来てみたけど窓が邪魔なのとそもそも今日天気が悪い pic.twitter.com/jV3b5ZjIwR
— もがみん (@mogamin3) 2019年12月31日
あんまりちゃんと見えませんでした。。。
(天気のせいにしているが、これもうあと10分くらい待ってたらちゃんと見えたのかも。。。日の出の時間過ぎて見えなかったから諦めてビル降りてしまった…)
帰りにODOが1111kmになった。
1/1に1111kmいったよーという pic.twitter.com/Lnw22GEbKb
— もがみん (@mogamin3) 2019年12月31日
2020年始② ツーリング初め
また後輩に誘ってもらったので大洗〜栃木ツーリングに行ってきました。

で、大洗から栃木のツインリンクもてぎへ。
下調べ全然できてなかったのですが、ツインリンクもてぎってサーキットだけじゃなくて様々なアクティビティができるんですね。
Hondaのミュージアムがあったり。

ずっとやってみたかったカートをやりました。(写真撮り忘れた)
初心者向けの体験カートだったので、最大速度は45km/hなのですが、低いのと狭いのもありスピード感があって楽しかったです。これはハマりそう。
そういえば、栃木にはセイコーマートがあるんですね。道も広いし、実質北海道ツーリング。。。

おわり
そんなわけで結構充実した年末年始をすごせたかなとおもいます。
ここには書かなかったものの年末年始はたくさん買い物をしました。
シードバッグがついたよおおん🆒 pic.twitter.com/cI14FHg1sC
— もがみん (@mogamin3) 2019年12月28日
何を思ったかおしゃれな靴を買ったのね
— もがみん (@mogamin3) 2020年1月3日
人生で一番高い靴 pic.twitter.com/Z7hTSVyenh
静寂の世界を手に入れました
— もがみん (@mogamin3) 2020年1月2日
すごいこれ pic.twitter.com/c1ec9IX210
カードの請求が怖いですね。。。
近況報告的な記事(趣味要素つよめ)
社会人になって半年経った。という記事から一切更新しておらず、このままだと社会の荒波にもまれて闇落ちしたのかと思われてもしょうがない(?)のでここらで近況報告をしておこうと思います。
久しぶりの記事で申し訳ないですが、技術要素はほぼないです。ゆるふわ技術日誌とは一体。。。。
仕事
相変わらずReact Nativeでアプリを書いています。
入社以来、開発しているアプリにおける技術の面を支えていたスペシャリストの方が別の役職の仕事を優先するためチームから離れることとなり、その後任として技術面の意思決定をする役割をもらったりと、自分としては少しチャレンジな日々を過ごしていると思っています。
任せてくれた上司の期待を裏切らずやっていきたい。そう思いながら必死に悩んだり、コード書いたりいろいろしてます。
言い訳でしかないものの、日々忙しくせっかくやっている技術に関してアウトプットできていないのは痛いところ。
先日会社のアドベントカレンダーに書いたこれくらいかもしれないな。これは2020年の課題。
本来の仕事とは外れるものの、職場のちょっとした課題を技術で解決するのが最近の趣味だったりします。
Slack bot作ったり、GASで作ったAPIとReactで適当に作ったフロントエンドで困りごとを解決したり。やっぱ本質的に自分は人に感謝されることが好きなんだなあと感じておる今日この頃です。
技術
なんだかんだ仕事で使ってる技術以外に手を出して遊んでみたり、とかできてないなあという反省。
最近唯一ハマってちょいちょいやっているのはGCPのいろんなサービスをつまみ食いすること。特にCloud Functionsにはハマっています。あれ、Chromeが使えるのでPuppeteerが使えるんですよね。めちゃ楽しい。
つい最近書いたやつ。
趣味
何を思ったか8月末のある日、二輪免許が欲しくなり教習所を検索すると、なんと家から通える範囲に教習所が…!
これは行くしかないと思い立ち入校。目黒と恵比寿の間という土地柄もあってか、相場よりだいぶ高く普通免許所持の普通二輪免許取得のはずが14万位払いました。
後から聞いた話、通っていた教習所は芸能人御用達らしい。
仕事をしながらなので土日しか通えませんでしたが、無事ぴったり2ヶ月後の10月末日に教習所を卒業。10月31日に二輪免許を取得しました。
免許センターを出たその足で、YSP(ヤマハのディーラー)へ行きお目当てだったSR400というバイクを見に行きました。
ぶっちゃけこれを買うことを目標に免許を取ったところがあるのですが、なんと納車待ちが2ヶ月。。。。しかも思ったより見積もりも高く(車検のある車両の乗り出し価格は結構すごい)ひとまず諦めて、ふわっと頭の片隅にあったもう一台のバイクを見に行くためホンダドリームへ。
こんなバイク。

思った以上にかっこいいし、思った以上に安く(これは直前にSR400の見積もりを見ていたせい。このバイクは250ccなので税金等がSR400より安い)しかも在庫あり。1週間ちょっとで納車可能とのこと。
うっかり契約と相成りました。
納車はこんな感じで。



というのが約1ヶ月前の話。
それから1ヶ月の間は、冬でクソ寒い中毎週土日にちょこちょこバイクに乗る生活をしていました。大好きな海ほたるへ行って初高速を体験したり、これまた大好きなアイドルであるでんぱ組.incの幕張で開催されたライブにバイクで行ったり、東雲のバイク用品店に行ったり、ずっと行ってみたかったコメダ珈琲店に行ったり。
住んでるところがバリバリの都会なので全然バイクなんてなくても生きていけるし、電車なら寒くないし、コケて怪我したりする可能性もないけどそれでもエンジンの振動や音を感じながらいろんなところへ自力で行けると言うのはなんとも言えない楽しさがあります。

で納車から1ヶ月が経ち、昨日は初めてツーリングをしました。行先は千葉。
バイク乗りの後輩に誘われて行ってきました。買ったけどサイズが合わなかったらしい冬用グローブを納車祝いにいただいてしまいました。本人は安物と言っていたけどアレがなかったら今頃手が凍傷にでもなっていたと思う。本当に救われた。
ちょっとした(いやけっこう?)ハプニングはありつつも、楽しく千葉をまわることができました。天気も👍


1ヶ月経って走った距離はこのツーリングを含めておよそ950kmくらい。だいぶ慣れてきましたが、これからも安全に楽しく乗っていきたいなと思います。
てなわけでほとんどバイクの話しかしてないけど近況報告でした。
学生のころはしょっちゅう病んでたけど、今は平日精一杯仕事して、休日はバイクに乗ってあっちこっちへ。というとてもメリハリのある生活をしているおかげか心もわりかし健康です。
ついついいろんなことに首を突っ込んでしまって、めっちゃ忙しいので体を壊さない程度にがんばっていきます。