ついうっかりアドベントカレンダーにフルコミットしてしまった一日 #203
アドベントカレンダー
これです。
これは頑張って書いたので読んでほしい…。
初めてAWSに触って試行錯誤した内容をまとめて書いた。これで僕みたいに詰む人が出ないと思う。
ただこんなことしてる場合じゃなくて………。
学校の出席管理システムのソースを漁る
mavenリポジトリ?から降ってくる出席管理のシステム(Java製)のソースをひたすら追いかけています…。
よくわからなかった認証周りが先輩の助けもありちょっとずつわかりそう。
Google Doodleを諦める
Doodleであってましたっけ……?
今日はトップページが、プログラミング問題みたいになってたんですけど、3つだか4つ目のステージで難しくて諦めた。
そう言う粘り強さの無さが今の自分なんだよと思います。
直していかないとダメです。
雑談
てなわけで進捗完全によろしくないことになってしまった…。
帰宅したら明日提出のレポートをざっと片付けてせめて何かやるべきことの一つでも片したい……。
研究室いると遊んじゃうのでダメだ。ちゃんとやるべきことをやってから遊ばねば。
ちなみに何して遊んでたかと言うと

- 出版社/メーカー: スパ帝国
- 発売日: 2017/06/10
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
これです。結構面白くて、ああいうの苦手なんですけどそこそこ楽しめました。
S3 + Route 53 + CloudFrontで静的サイト配信する(with HTTPS)
この記事は私の所属する研究室、田胡研究室のアドベントカレンダー4日目の記事です。
S3とRoute53とCloudFrontを使ってHTTPSで静的サイト配信する。
タイトルの通りです。最近やってちょっとハマったりしたので研究室とは何の関係もないですが、記事にしてみます。
この記事でやること
この記事の内容を全部やると、AWS(Amazon Web Service)のS3(Simple Storage Service)・Route53・CloudFrontを用いてお名前.comで取得した独自ドメインでアクセスできるサイトを作ることができます。
似たような記事がたくさんあるのですが、AWSの画面が微妙に変わったりすることがあるのでココに記しておきます。この記事に掲載されているスクリーンショットは2017/12/04取得のものです。
AWSで配信するメリット
静的サイト配信と言えばGithub Pagesなども思いつくかと思いますが、AWSでやるメリットを強いて言えば…
- サーバ用意不要
- ウェブサーバーの設定なども不要!
- サイトのレスポンスも爆速!!
- HTTPS
という感じ。
必要なもの
この記事の内容をそのまんまやろうとすると以下のものが必要になりますが、適宜自分の環境に読みかえながらやってください。
- AWSのアカウント(これはAmazonでお買い物するのとは別のものです)
- お名前.comにより取得された独自ドメイン(お名前で取得している必要は別に無いですがこの記事ではお名前.comでの操作手順を書きます。)
- 配信したいサイトの中身(HTML/CSS/JavaScriptなどなど)
AWSの操作について
タイトルにもあるようにこの記事では様々なAWSのサービスを横断して使っていきます。
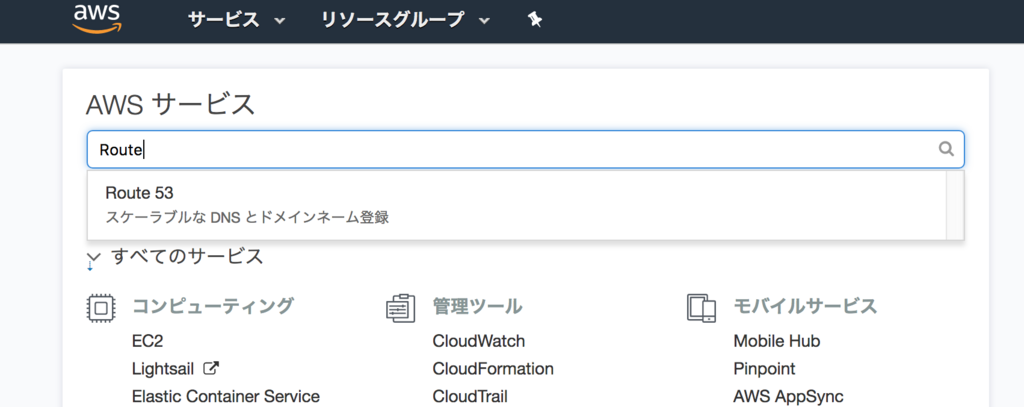
サービス間の移動は、上部のタブの「サービス」のところをクリックして、検索欄に先頭何文字か入れるのが速いと思います。

「○○に移動」みたいな表記が出てきたらこんな感じでやってみるといいと思います。
では本題。
本題に入っていきます。手順はざっとこんな感じ。
- Route53にHosted Zoneを作成
- お名前.comで取得したドメインのネームサーバーをRoute53のものに変更
- HTTPS配信するために鍵を作成
- S3にバケットを作成
- サイトの中身をアップロード
- S3の設定を変えて、静的サイト配信する
- CloudFrontの各種設定
- Route53の設定を変更して独自ドメインからサイトにアクセスできるようにする
という感じ。ちょっと長いですが、頑張りましょう。慣れれば大したことないです。
Route53の設定
最初はS3かと思いきやRoute53の設定です。Route53はAWSのDNSサーバーです。
別にあとでやってもかまわないのですが、使っているDNSによっては変更が効くまでに時間が掛かったりするので最初にやってしまいます。
AWSのコンソールからRoute53に移動しましょう。
Route53に移動したら、左側から「Hosted zones」を選び、青の「Create Hosted Zone」を選びます。


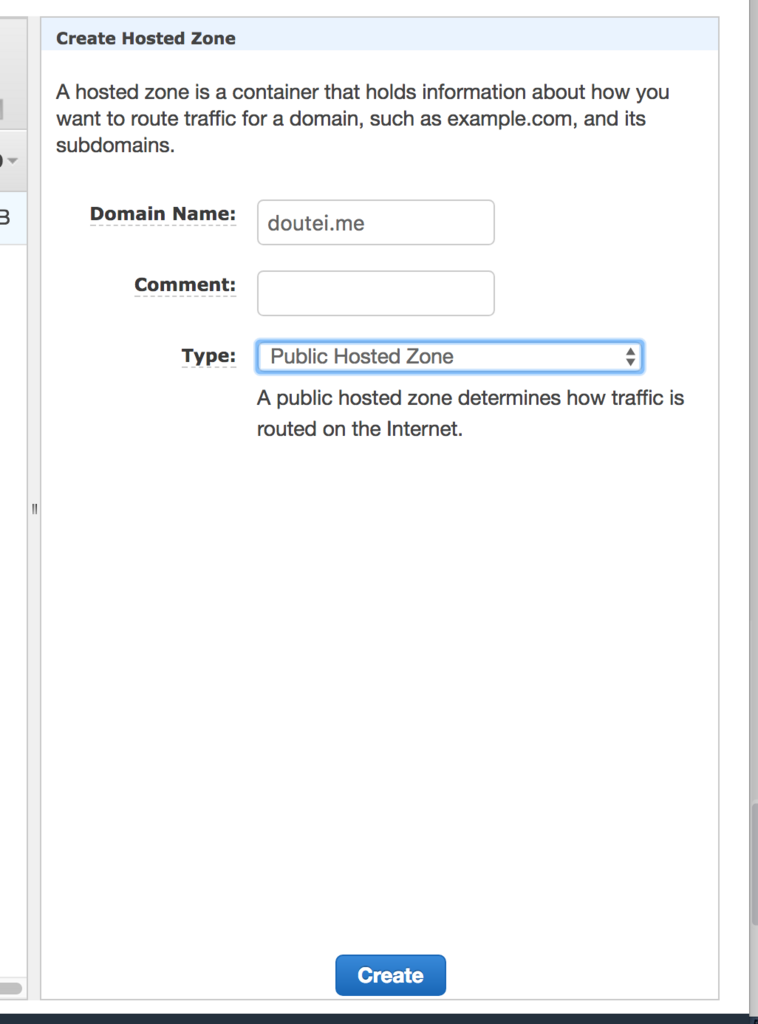
そうすると右側に入力欄が出現するので、ここに自分が使いたいドメインを入れましょう。
今回はテスト用に私がクソドメインマスターとしてブイブイ言わせていたときの遺産を使うことにしました。

doutei.me………童貞 ドット ミー!!!!!
なんてひどいドメインだ…。
入力が済んだら「Create」押しちゃってね。
そうするとこんな画面になるはず。

Typeが「NS」になってる行を選びます。とりあえず上のスクリーンショットの状態になってたらOKです。
お名前.comのネームサーバーを書き換える
ちょっと寄り道、AWSを離れてお名前.comの管理画面に移動します。
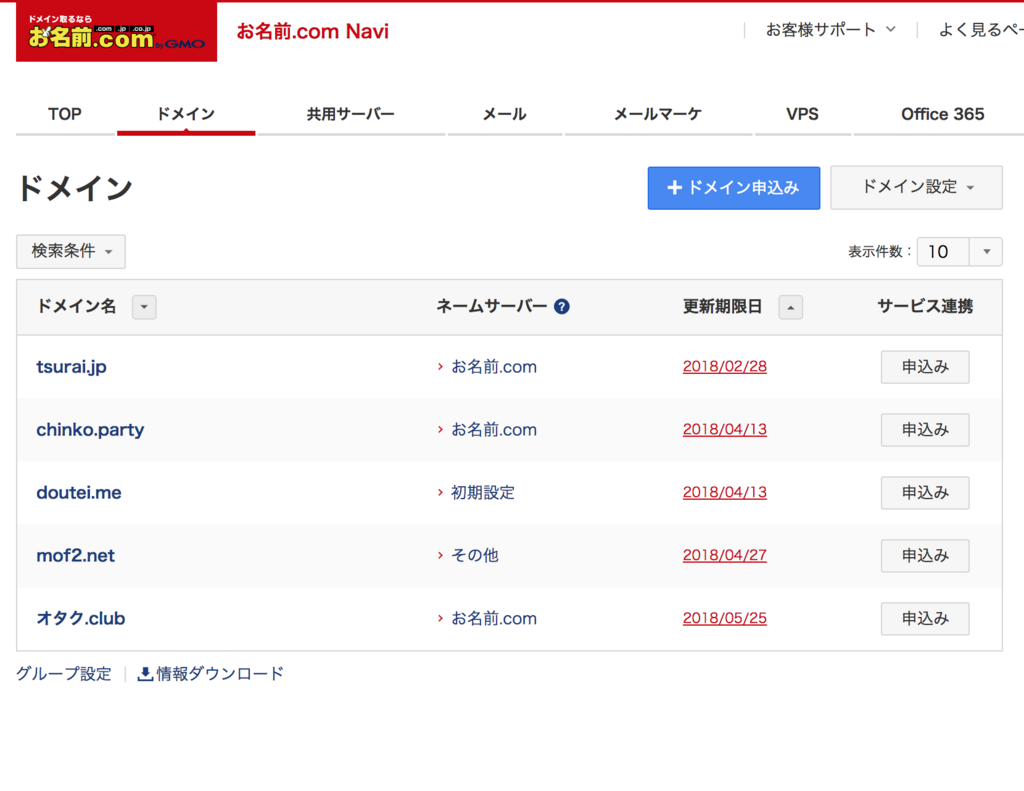
そうしたら、ドメインの一覧から使いたいドメインを選びましょう。

ひどいドメインばっかやないか…。
気を取り直して、今回使う「doutei.me」を選びましょう。

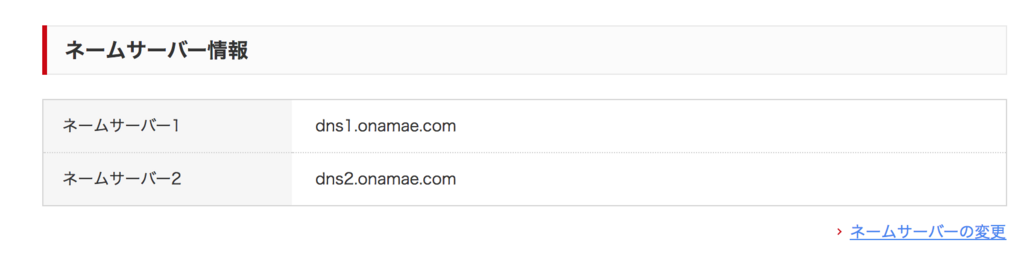
選ぶと途中にネームサーバー情報というのが出てきます。右下の「ネームサーバーの変更」をクリックします。
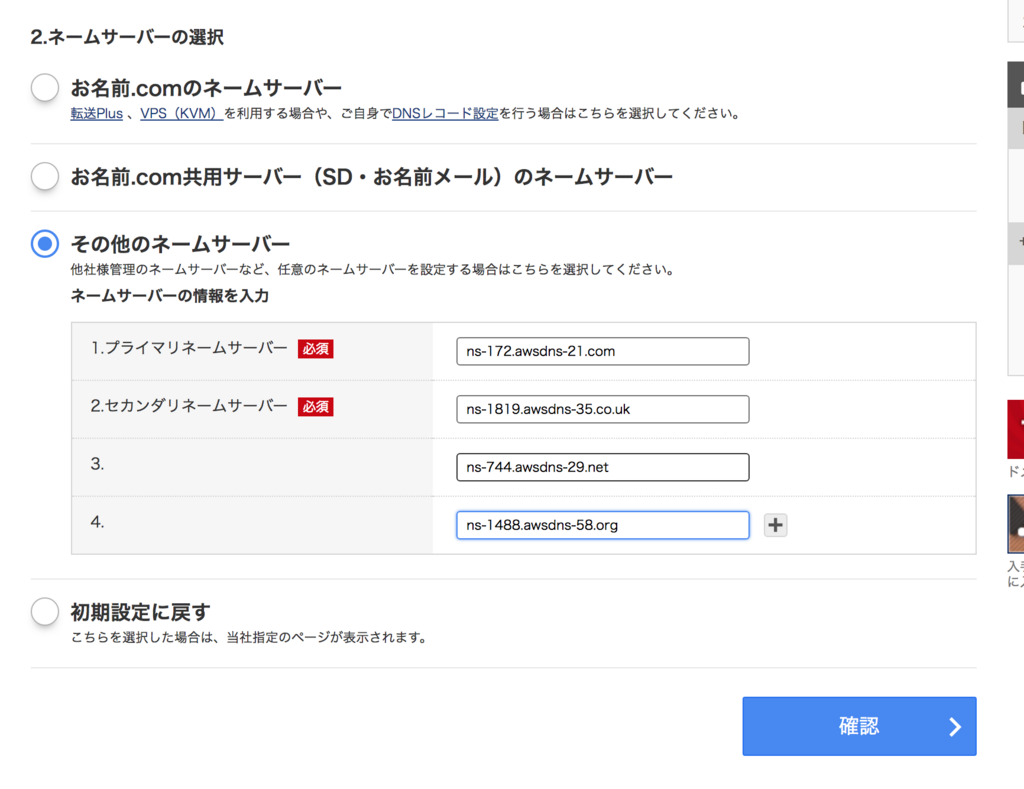
そうしたら、ネームサーバーの変更画面が出てくるので「その他のネームサーバー」を選んで、入力欄に先程のRoute53の最後の手順で出てきた、値を上から改行ごとに貼り付けていきます。
AWSの方の画面に出てくるアドレスの末尾には.がついてますが、それは外して大丈夫です。

こんな感じで入力できたら、確認を押してOK押してネームサーバーを変更しちゃいましょう。
お名前.comでの作業は以上です。
ACMで鍵を作る
AWSのコンソールに帰ってきたら、S3に行くと見せかけてCertificate Managerに移動しましょう。あ、ちなみにACMというのはAmazon Certificate Managerの略らしいです。
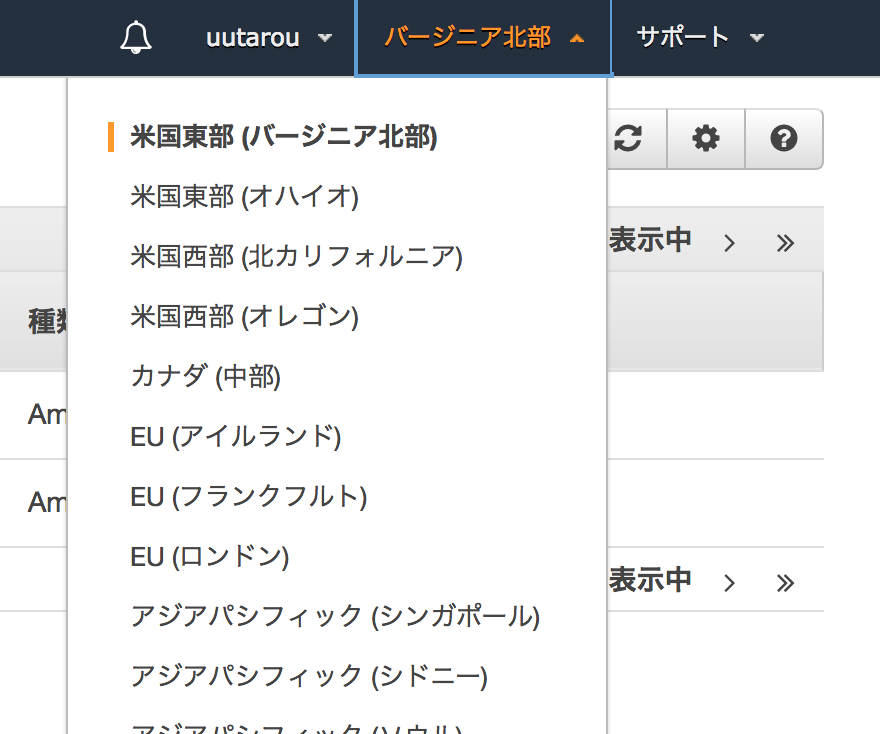
ここがとても重要なのですが、この作業だけはリージョンを選ぶ必要があります。
右上のところが、「米国東部(バージニア北部)」になっていない場合はそこをクリックしたら変更できるので変更しましょう。

コレ忘れると後で詰みます。
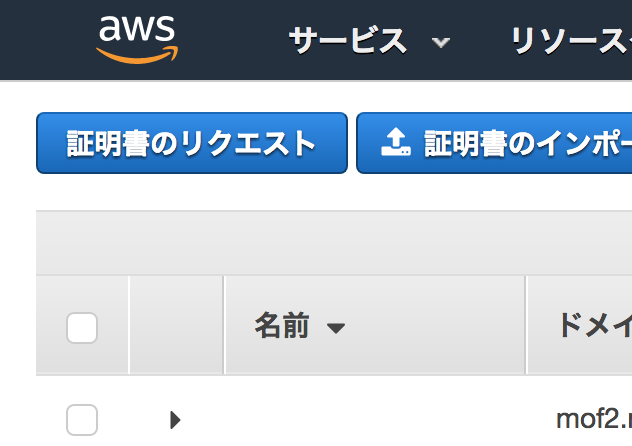
そうしたら、「証明書のリクエスト」というボタンがあるので力を込めてクリックします。

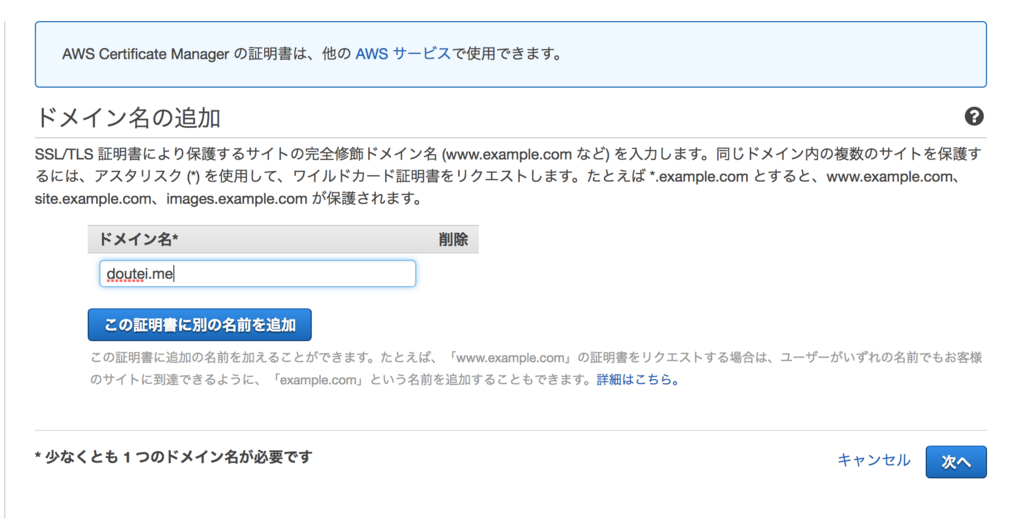
ドメイン名を入れる画面が出て来るので、今回使うドメインを入れます。

入れたら次へ進み、次の画面でDNSの検証を選び、次へ…の文字がなんか消えてますが次へだと思われる次へっぽいボタンを押します。
確認が出てくるので「確定とリクエスト」をクリック。

次の画面で、ドメイン名が出て来るのでそこの横にあるちっちゃい▼を押して出て来る「Route53でのレコードの作成」をクリックします。
確認が出てくるので作成を押しちゃいましょう。
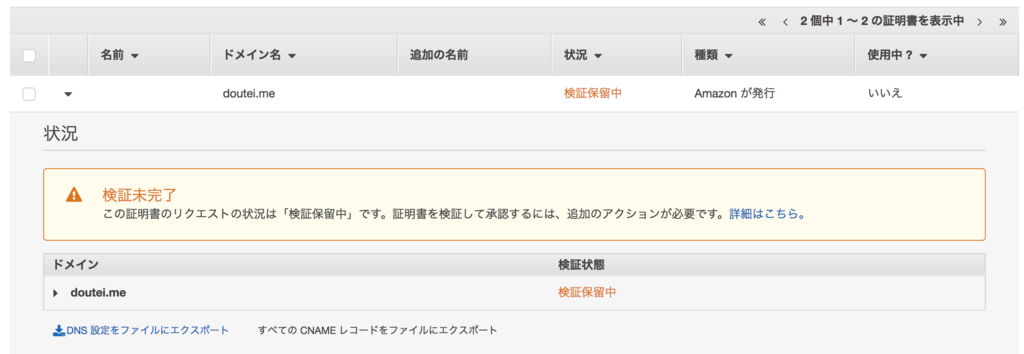
そうするとこんな画面↓になるので、5分から10分位待ちます。リロードかけて「検証保留中」のところが「検証済み」になればこの手順は終了です。

S3にバケット作ってコンテンツを放り込んで設定をいじる
さぁお待たせしました。(待ってない?)
S3です。S3に移動しちゃってください。

こんな画面が出て来る(僕はすでに前作ったやつが出ちゃってますが普通は何もないはず)ので、「バケットを作成する」をクリックします。
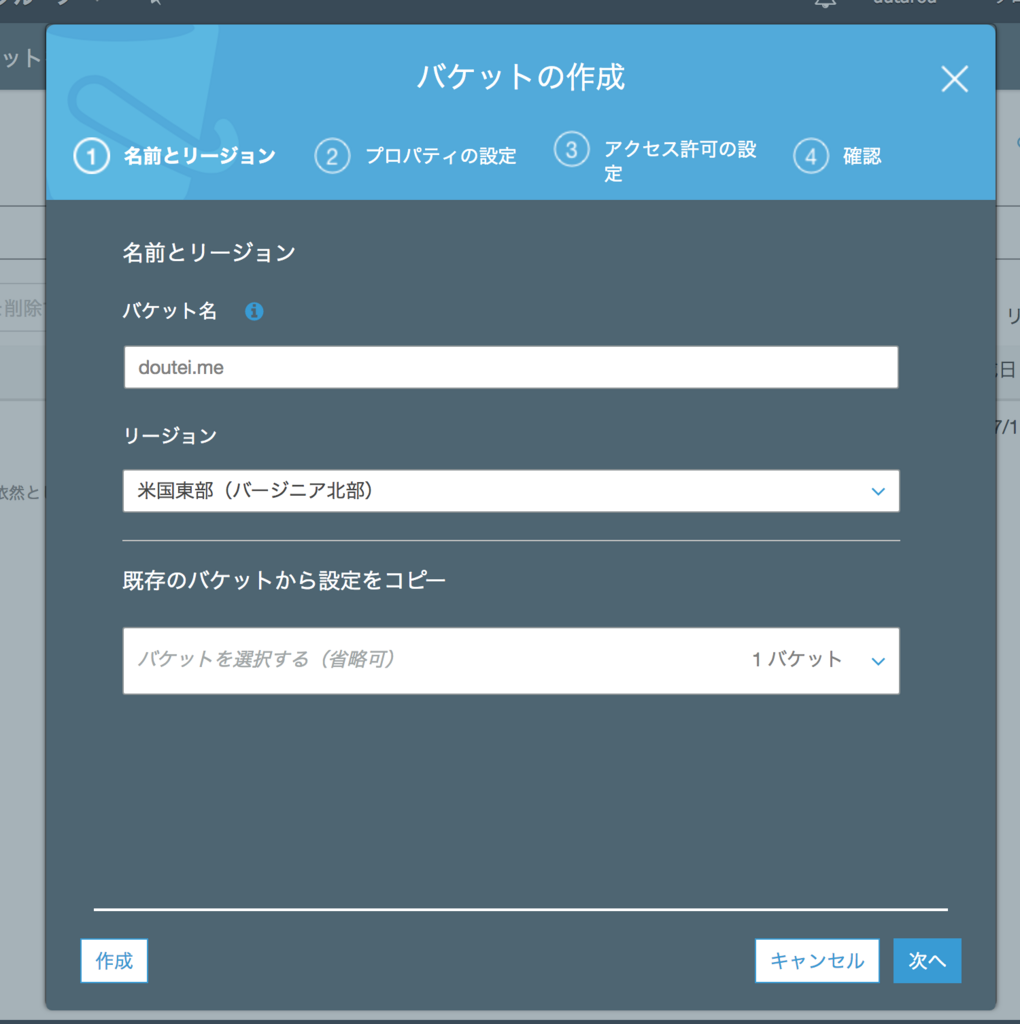
そうするとなんか、モーダルみたいなのが出てくるので、以下の画像のようにバケット名のところに公開したいドメイン名を入力します。

あとは特に弄るところもないので、左下の作成ボタンを押しちゃいます。
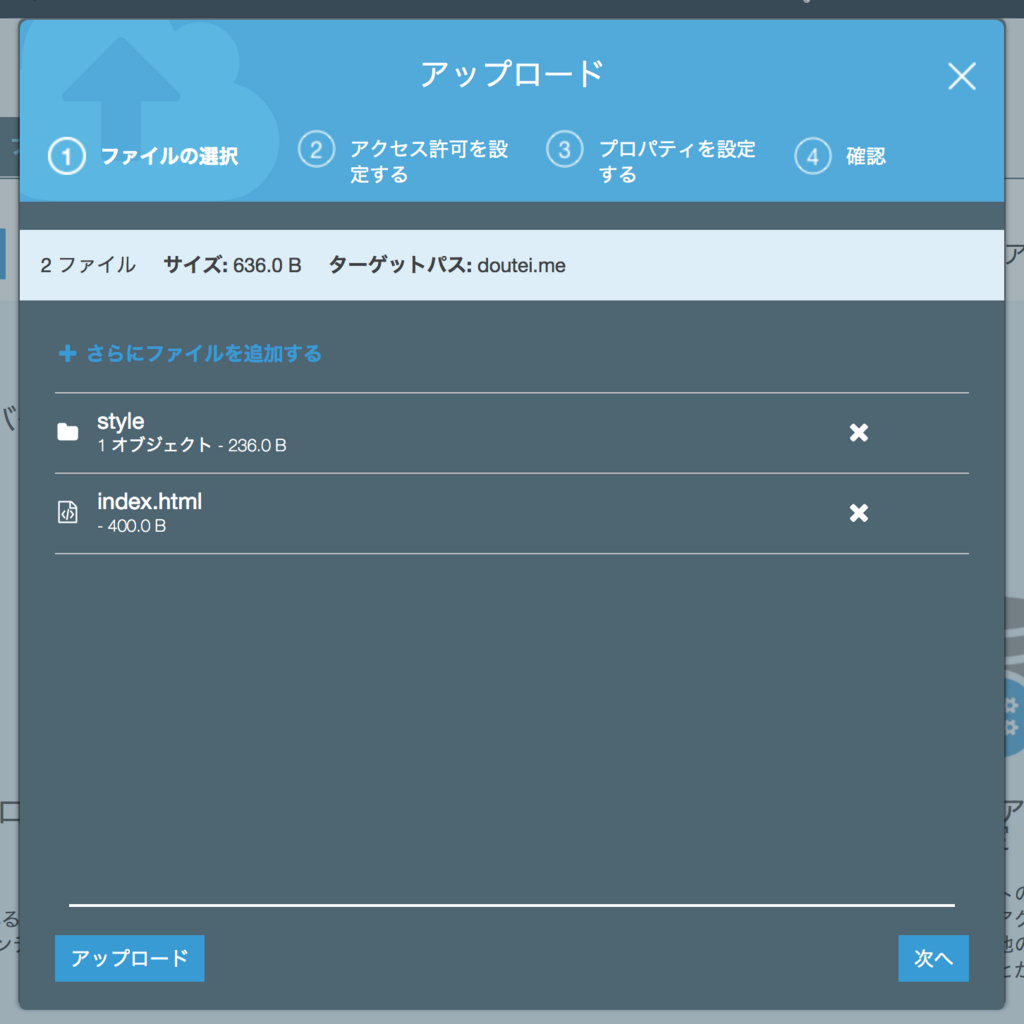
作成されたら「アップロード」ボタンを押して、出てきたモーダルに静的サイトの画像やらHTMLやらをまとめてドラッグアンドドロップします。

良さそうなら左下のアップロードボタンを押します。
アップロードが終わったら、上部タブからプロパティを選びます。選んだら「Static website hosting」の「無効」みたいになってるあたりをクリックします。

そうすると以下の画面が出て来るので、「このバケットを使用してウェブサイトをホストする」を選択して、インデックスドキュメントのところには、ファイル名指定なし(今回であればhttps://doutei.me/)でアクセスしてきたときに表示したいファイル名を入れておくといいでしょう。エラードキュメントは用意していれば入れてもいいですが僕はなにもいれませんでした。
それが終わったら「保存」をクリック。
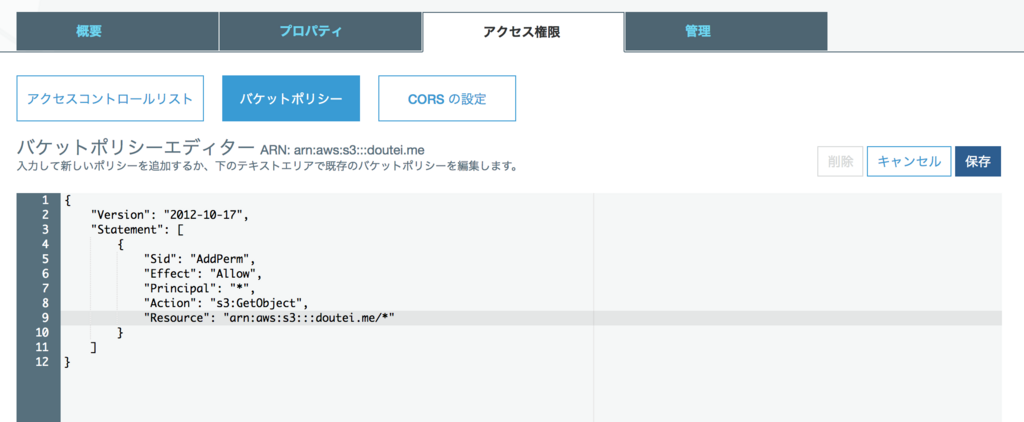
そうしたら、先程の上部タブから「アクセス権限」を選び、その下の選択肢から「バケットポリシー」を選びます。

これは、バケットの閲覧権限を指定するようなもので、今回は公開するサイトなので、匿名ユーザー(*)からReadできるというような設定にします。今回使ったポリシーは以下。
{ "Version": "2012-10-17", "Statement": [ { "Sid": "AddPerm", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::doutei.me/*" } ] }
基本的にはコピペで大丈夫だけど、Resourceのところは自分のバケット名に合わせて指定してね。
ここまででS3の諸々は終了。おつかれさまでした。
CloudFrontの設定をする
急に出てきたCloudFront。一体何者かというのは、このへんをご覧ください。
本来全世界に向けて静的なデータを高速に配信するために用いられるCDNと呼ばれるものなのですが、今回はHTTPSでのアクセスに対応するために使ってみたいと思います。(もちろんS3からの静的サイト配信も高速化することができます♪)
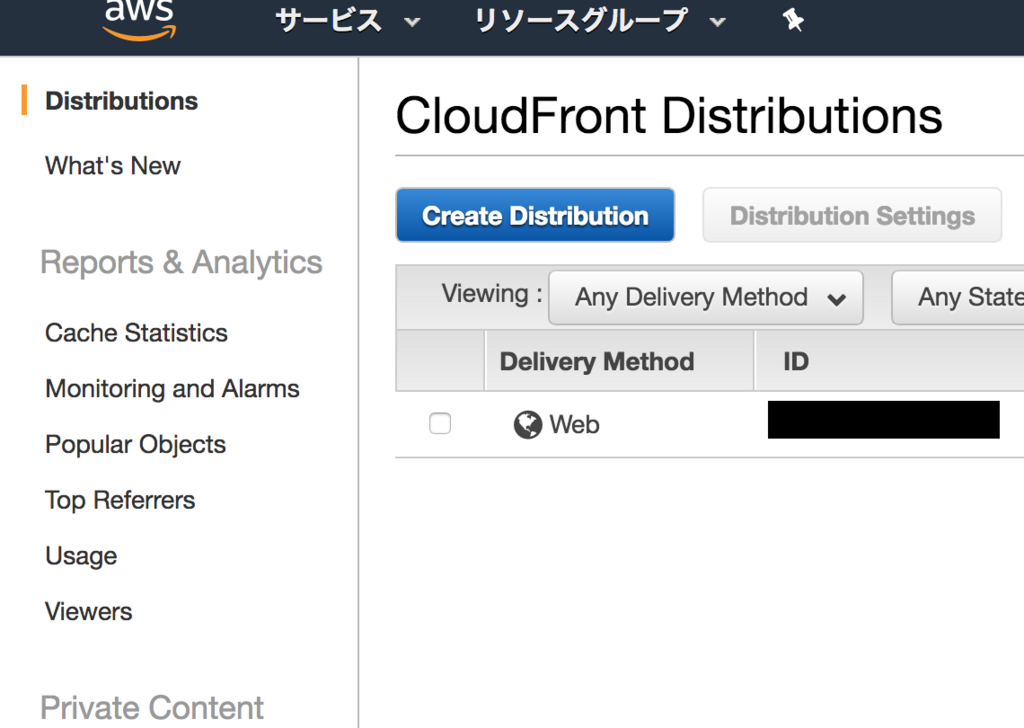
というわけで、AWSのコンソールからCloudFrontに移動しましょう。

こんな画面が出てきます。(例によって僕が以前やったやつが残っちゃってますが気にしないでください)
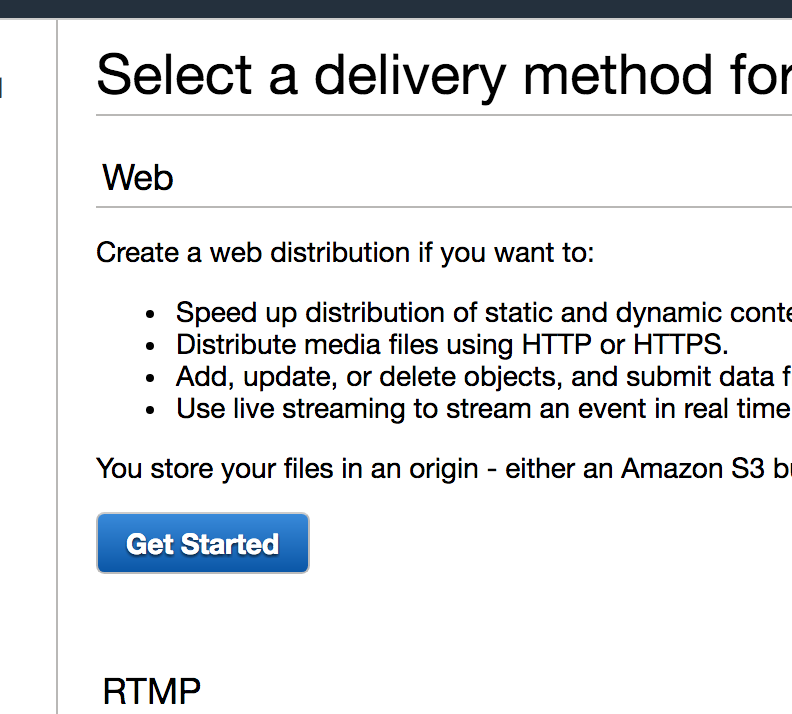
青い「Create Distribution」をクリックします。そうすると、WebかRTMPかみたいな選択肢が出てくるのでWebを選んで「Get Started」をポチッといきます。

ズラーッと長い設定画面が出て来るので、いくつかの設定を変更します。間違えたらあとからでも変更できるのですが、CloudFrontの特性上、一度の設定変更に20分位の時間を要するので間違えないように一発でやることをおすすめします。
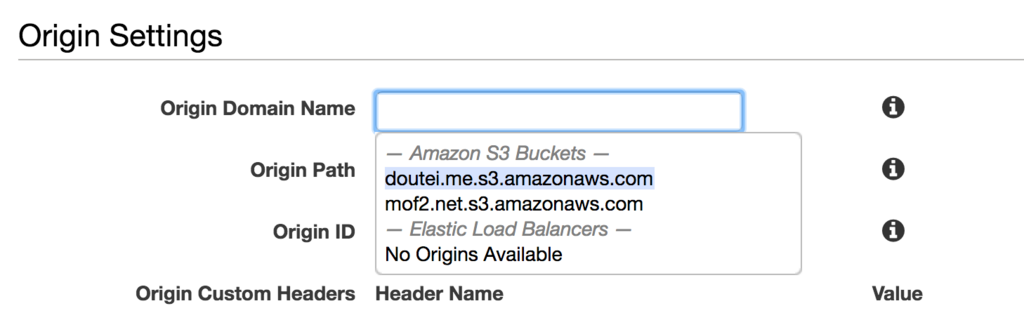
まずいちばん上、Origin Settings。

「Origin Domain Name」のところにカーソルを合わせると先程作成したバケットが出てくるのでそれを選びます。
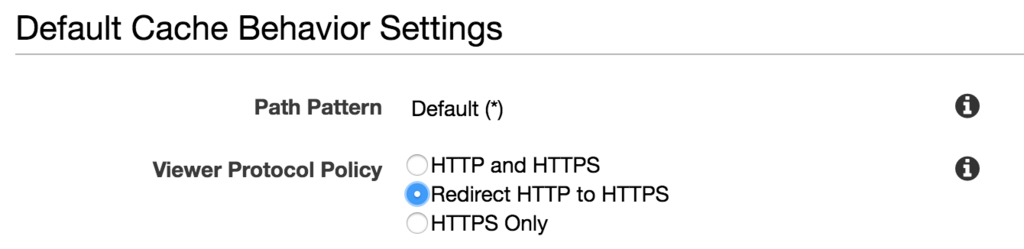
次は、「Default Cache Behavior Settings」です。変更するのは一箇所だけ、Viewer Protocol Policyを「Redirect HTTP to HTTPS」にしてやります。これで、HTTPでアクセスしてきても自動的にHTTPSにリダイレクトさせることができます。

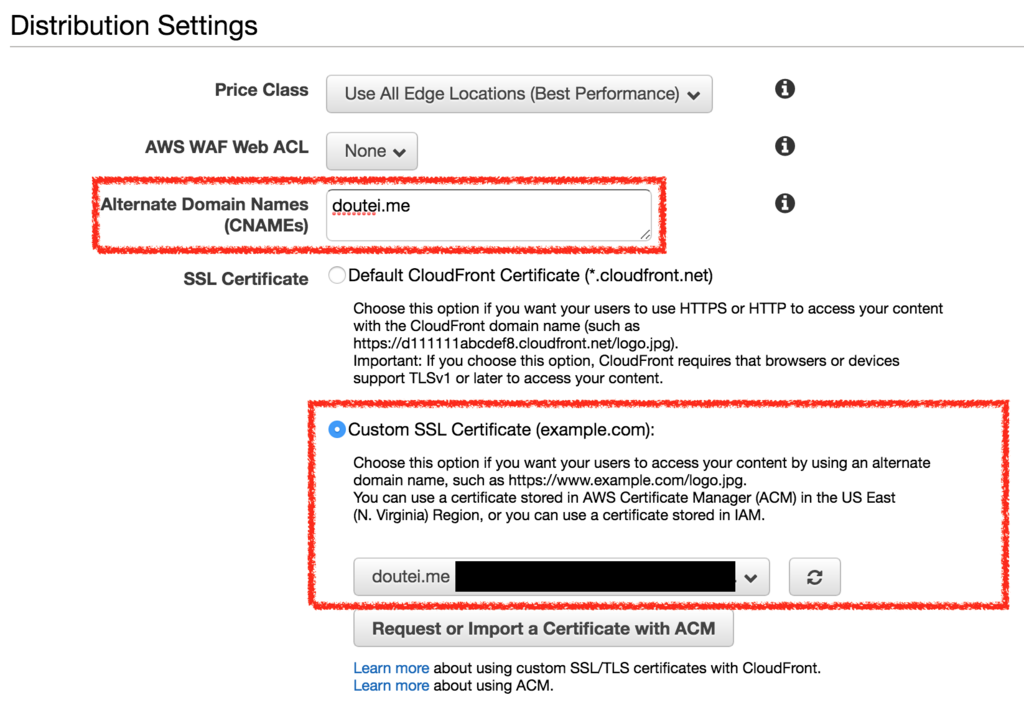
次は「Distribution Settings」。これは3箇所変更します。
一箇所目・二箇所目はこれ

「Alternate Domain Names(CNAMEs)」のところに今回使うドメイン名を入れる。これ忘れると、あとでDNSの設定を変えるときに出てこなくて詰む。罠。
二箇所目は「SSL Certificate」のところを、「Custom SSL Certificate (example.com)」選んで、ドロップダウンのところから今回使うドメインの鍵をえらんでやります。ACMのリージョンを間違えているとここで鍵が出てこなくて詰むという。罠。
そしてもう一箇所は、「Default Root Object」ここにはindex.htmlとか入れておくといいでしょう。そうすれば、/でアクセスが来たときにindex.htmlを返してくれます。
ここまでやったら一番下、「Create Distribution」をおしてやります。
すると一覧の画面に戻って、「In progress」みたいなのが無限に回り続けてるかと思います。これ、20分くらいかかるのが普通なのでしばらくう放置して、YouTubeでもみてましょう。
「In Progress」が「deployed」に変わればココの手順も終わり。おつかれさまでした。
Route53にCloudFrontのアドレスを設定
さあ最後のステップです。
Route53に戻りましょう。
Route53に戻ったら、Hosted zonesを開いて、先程設定したドメインをクリックします。
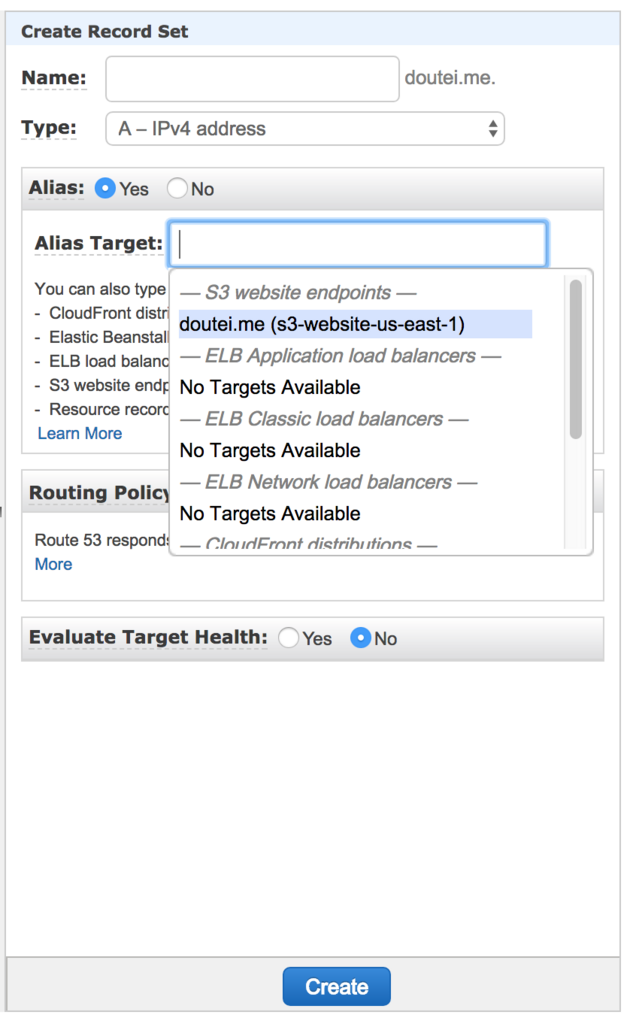
そうしたら「Create Record Set」をクリックして、右側のフォームをこんな感じで埋めます。

ポイントとしては
- Typeを
Aに。 - Aliasを
Yesに。 - Alias Targetにカーソルを当てると、先ほど作成したCloudFrontのアドレスが出て来るのでそれをクリック。(これ候補出るまで結構時間かかる)
という感じ。
ココまでやれば、無事!自分のドメインでアクセスできるはず!!
僕のサイトはこちら

お疲れ様でした〜!
雑談
二回目なので詰んだりしないやろーと思いつつ、CNAMEsのところ設定し忘れたり、いろいろやらかして時間掛かっちゃったなぁ。
明日は@namazu510さんがしょうもないことをしてくれるらしいです。
お楽しみに。
ES6について学んだ(と書きたい人生だった) #202
ES6について学ぶ
つってもコード書けないので読み物を。と思ってこれを開いた。
Babelのやつ。
ところが英語力が足らなくて全然わからないなぁという感じに。
なんとか訳しながら途中まで読みましたが……。
つらい。
雑談
今日僕は何をしてたかというと
今日は車が横にゴゴゴッって動くタイプの機械式駐車場の操作をするなどの貴重な体験をした
— ううたろ (@uutarou10) 2017年12月3日
こういうことをしてた。
エンジニアバイトを始める前からやっていたレンタカー屋のバイトで。エンジニアバイトを始めてからもダブルワーク的に週一回だけやってたのですが、貴重な日曜の稼働を全部持っていかれて大変つらいので(実際今日も↑の有様。)12月17日で退職することにしました。
約一年くらいやってたし、クルマはとても好きなので寂しさもあるにはあるんですが、ちゃんとお勉強しようかなーと思います。
動作中は必ず非常停止ボタンに手をかけましょうみたいなのオタクなのでとてもテンションが上がる
— ううたろ (@uutarou10) 2017年12月3日
おわり。
Webフレームワーク調査 Koa編(未完) #201
Koa
昨日の続きです。
Webフレームワーク調査、本日はKoaです。
Koa - next generation web framework for node.js
KoaはExpressを作った人たちが作っているNode製Webフレームワークらしい。
公式にもExpressive middleware for node.js using ES2017 async functionsとあるように、ES2017の記法を積極的に取り入れたExpressの進化系のような感じ。
ExpressもKoaもMiddlewareの組み合わせで、アプリケーションを作っていくという感じな点には変わりないのですが、
app.use(async (ctx, next) => { const start = Date.now(); await next(); const ms = Date.now() - start; console.log(`${ctx.method} ${ctx.url} - ${ms}ms`); });
(公式より引用)
こんな感じで、async/awaitが使えたりするのが特徴らしい。(async/awaitに対する理解が不足しているのでその辺を学んで来なければ…)
そういうわけで、Nodeのバージョンは7.6+が推奨らしい。もしくはBabelるか。
もう一つ大きな特徴が↑のサンプルコードにも出てくるctx。これはcontext objectの略で、リクエストとレスポンスを一つにまとめたモノのようなイメージ。
ctx.requestはKoaのRequestオブジェクトで、これはNodeのhttpモジュールのIncomingMessageのメソッドが使える…?的なことが書いていたような。(本当に英語力が無さすぎて訳せなかった)
コード書きたかったがココでタイムアップ。
今日やったこと
一応バイトだったのでほかにもいろいろやった
React+Reduxなフロントエンドのコードに久々に触りました。
何もわからなくなっていて本当にショックだった。いろいろなことをつまみ食いするのは本当に良くない。
雑談
明日は忙しいのでコード書けない気がするので、↑でよくわからんかったasync/await含めES6の文法再確認とかしたいと思います。
あと英語力なんとかしないと本当に死ぬ未来しか見えない。
Webフレームワーク調査 Express編 #200
12月の目標
12月の目標を決めました。
Webサービスを作る上で使えそうなライブラリの調査をしていきます。
もちろん調べるだけじゃなくて実際に使ってみて、どんな思想で作られているかとか、そのライブラリを使うメリット・デメリットについてもちゃんと考えることにします。
コレに決めた理由はまぁいろいろあるのですが書くと長いのでまぁ機会があれば語ります。
Express
Express - Node.js web application framework
これです。多分Node.jsのWebフレームワークでは一番有名?でしょうか。Star数は35000以上。
とにかくミニマルなフレームワークというのが特徴のようです。
どのくらいミニマルかというと
- 認証
- DBとの接続
- 設計に関する規約
このへんが何もなくて、本当にルーティングなどの最低限の機能だけを持っていて、必要な機能は自分で用意するというスタイル。
最低限、何かのリクエストに対してレスポンスを返すというだけであれば
const express = require('express') const app = express() app.get('/', (req, res) => res.send('Hello World!')) app.listen(3000, () => console.log('Example app listening on port 3000!'))
(公式より引用)
これで/にアクセスするとHello World!が返ってくるはず。
エンドポイントごとにファイルを分けたいみたいな感じなら、こうなる
これがエントリのファイル。
const PORT =3000; const app = require('express')(); const users = require('./routes/users') app.get('/', (req, res) => { res.send('Hello, express!'); }); app.use('/users', users); app.listen(PORT, () => { console.log(`Listening on port ${PORT}.`); });
で、routes/users.js
const router = require('express').Router(); // /users/に対するgetリクエストがココに来る router.get('/', (req, res) => { // 実際はDBへのアクセスなどをする。 // その部分も分離したいね。 res.json([ { id: 1, name: '保登心愛' } ]) }); module.exports = router;
こういう感じで超シンプル。
ただ、↑のやつみたいにルーティングしてるところでDBへのアクセスとかやり始めたら最後、崩壊する未来が見えるので、その辺の設計をちゃんとやってやらないといけないのがおもしろくもあり、大変なポイントなんだろうと。
メリット
仕様が究極なまでにシンプルなので、自分のやりかた・設計がある人にとってはフレームワークにとらわれずに実装に移せるというのがいいところなのかなと。
ソースコードにでてくるapp.get()とかapp.use() の中の関数のことをExpressではmiddlewareと呼んでいるみたいで、ソースコードを上から順番に実行していって条件にかかったミドルウェアを実行することで各機能を実現するというやり方らしい。
もちろんミドルウェアを自分で書くこともできて、認証機能などをつけたいときは、ミドルウェアで実装することになる。ミドルウェアは内部でnext()が呼ばれると次のミドルウェアに処理を渡すこともできるし、その場でレスポンスを返すこともできる。
このシンプルさ、素敵かもしれない。
デメリット
どう書いても動く反面、ちゃんとした設計とかがないと密結合なメンテナビリティの低いコードが生まれそう。
結論
結論が出せるほど触れる時間がなかったので保留で。
雑談
ライブラリ調査、何を試すのがそのライブラリの良さとかを理解するのに都合がいいのだろうか。
田胡研を支えるSlack emoji作成技術入門
この記事は私の所属する研究室、田胡研究室のアドベントカレンダー1日目の記事です。
一日目はふわっとした記事ですが、明日からは熱盛なピーポーが激アツな記事をたくさん書いてくれるみたいなので乞うご期待!!
弊研では、コミュニケーションのツールとしてSlackを導入しています。
真面目な用途というよりかは、日々他愛ない会話が繰り広げられています。

上記スクリーンショットのように、様々な絵文字を標準で使用することができますが、Slackは自分でemojiを作成して追加することができます。
研究室配属から早5ヶ月、42個のemojiを追加した(2017/11/24現在)田胡研のemoji屋さん(自称)こと私が効率良く大量のemojiを作り出すのに使っている方法を惜しげもなく()記します!
今回つくるemoji
こんなやつ。


割とどこのSlackチームでも見かける気がする文字の入ったemoji。
「大丈夫神だから」は先輩の名言らしいです。汎用性高い。
ツール
私はMac使いなので以下のツールを使っています。
メインで使っているのはSketchで、これはWebサイトやアプリケーションのUIを設計するためのツールで、最近Web業界を中心に盛り上がりを見せているツールです。決してSlack emojiを作るといったふざけた用途に使うものでは(本来は)ないです。
ただ、Illustrator的なArtboard機能があったりと、Slack emoji作成には割と都合がよろしいのでつかっています。UIデザインの勉強するつもりで買ったのになぁ…。
真面目にSketchを使いたい方はこちらの講座がわかりやすいです。
あと学生は、割引で買えるのでオススメです。体験版も有るのでぜひぜひ。
Step1 Sketchでemojiを作ろう
では本題の戻りまして。実際にSketchを使いながらemojiを作成していきましょう。
Sketchを起動したら「New Document」が選ばれているはずなので「Choose」で次に進みます。

そうすると真っ白なページが出て来るので右上の「Insert」から「Artboard」を選択するか「A」がショートカットとして割り当てられているのでどちらかを押します。
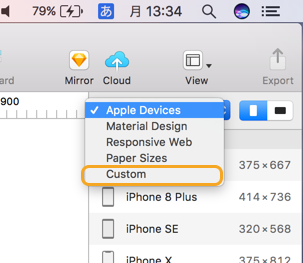
右側のペインが切り替わったらドロップダウンから「Custom」を選択しましょう。

そうしたら、「Create Custom Size」を選んで、縦と横を128pxにしましょう。名前はなんでもいいです。

こうしておくことで、そのまま書き出すだけでSlackにアップロードできるemojiが出来上がります。(Slack emojiは128 x 128の画像が推奨されていて、大きい画像だとアップロード自体を受け付けてくれない)
「Save」を押したら右側にプリセットが登録されるはずなのでそれをクリックしましょう。
すると正方形のアートボードが一枚配置されるはずです。あとはココの上に適当に文字やら画像やらを配置することになります。
そのへんは僕よりもセンスがいい人はたくさん居そうなのであまり言うことも無いのですが、いくつかemojiを作ってきた知見を書いておくのでご参考まで。
- 文字は太いフォントで
- なるべくキワキワまで配置してフォントサイズ大きく
- 黒の文字のemojiを量産すると見栄え的に悪いのでいろんな色を使おう
とにかく大きくしないと見えないよということです。行間を狭めたり縦横比を変えたりするのも手です。そのやり方を軽く書いておくので参考にどうぞ。
まずはおおよそアートボードに収まる感じで文字を打ちます。これは「Insert」の「Text」からいけます。

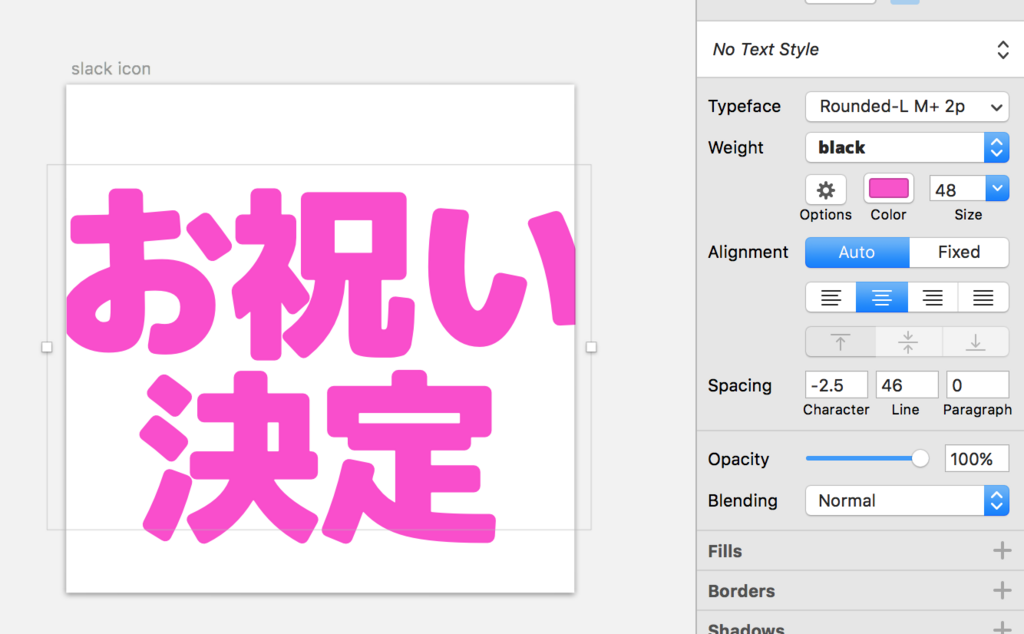
次は右側ペインからSpacingを調整します。「Charactor」が文字同士の間隔、「Line」が行の間隔です。フォントサイズとかも適宜調整しつつ大体良さげになればOKです。この時、文字が多少アートボードからはみ出していても大丈夫です。むしろ横ははみ出していいので縦をいっぱい使うようにするとそれっぽい感じになると個人的には感じています。

そうしたら、次は左のペインから作った文字を選んで右クリック→「Convert to Outlines」を選びます。(Undoこそ効くもののこの作業をすると文字が編集できなくなるので不安な人はコピーして非表示とかにして残しておくと幸せかもしれません。)
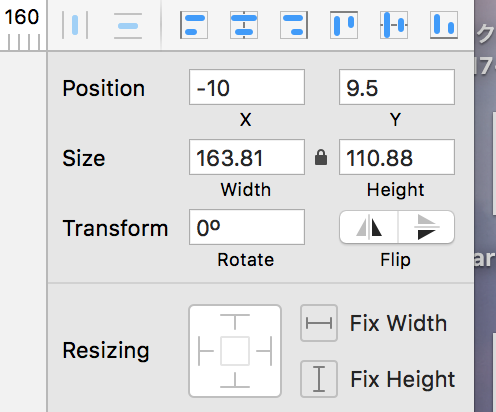
これで文字がただのアウトラインになったので自由に縦横比を崩せます。↑の手順で横にはみ出していた部分をアートボードに収める感じでギュッと縮めるとこんな感じ。

ちなみに縦横比が崩れない場合はここの鍵マークをおして解除してあげると外れます。

Step2 Sketchから書き出そう
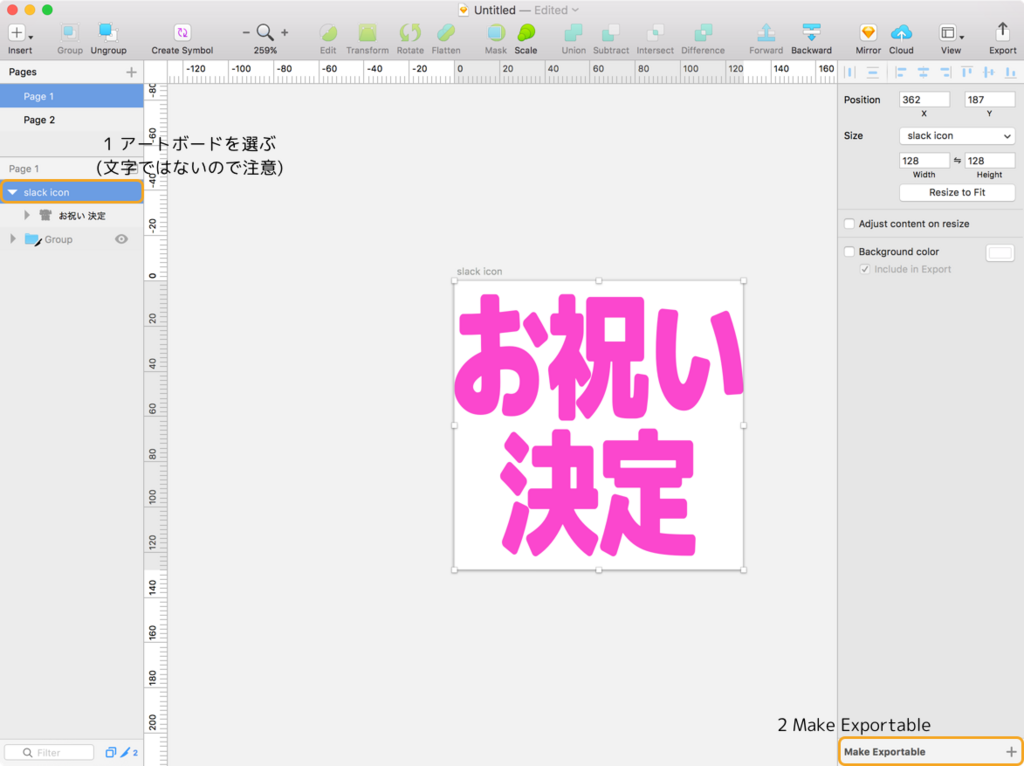
これはスグです。↑の手順で作ったら左のペインからアートボードを選びます。
そして右下の「Make Exportable」を選択。そして「Export {アートボード名}」を選べばプロンプトが出てきて保存できるはず。

ちなみに「お祝い」というのは…まぁ気になる人は直接聞いてください。
Step3 Slackに登録する
上で紹介したSlack emoji toolsをChromeに入れておきましょう。
そうしたら、Slackのcustomize画面を開きます。
おそらくアドレスはhttps://{チーム名}.slack.com/customize/emojiです。
先程のExtensionを入れておくと下図のような感じでドラッグ・アンド・ドロップでemojiを登録する枠が自動的に出現します。

ココに先程Exportしたemojiを放り込めばお仕事終了です。お疲れ様でした。(ちなみにファイル名がそのままemojiの登録名になるので注意しましょう)
雑談
というわけで人生初アドベントカレンダーでした(実は)。
なんか初日からこんなどうでもいいことを書いてしまいましたが、明日はnamazuさんによるWebAssemblyの記事だそうです。明日は真面目です。多分。
僕も4日と22日に真面目に書くのでぜひ見てください。
終わり。
毎日技術日誌Season2をやります #199
突然ですが毎日技術日誌Season2をやります
事の経緯などを書きます
そもそも毎日技術日誌とは
このブログ最初の記事
これがきっかけで僕は毎日ブログを書くようになりました。(決めたのは他の誰でもなく自分だが)
これで決めた期間の半年は完走したのですが、悪いことでもないしというのでその後も惰性的に更新を続けてましたが、また縛り付き毎日更新をしようというおはなしです。
なんでやろうと思ったか
まぁ、ブログ毎日更新って、僕のブログくらいの量・質でも結構辛いんですよ。
それでも、ブログがあるのでせめてなんかやらなきゃ、という風になる日も無くはないし、それ以上に1日やったことを振り返るという行為は、自分の置かれてる状況(やらなすぎ・進捗やばすぎとか)が把握できるので意外といいものだということがわかりました。
就職先も決まって、幸いにも技術力的に僕が入っていいような会社でないので、2019年の新卒入社の時までに技術力や思考を根本的にプロのレベル(かそこに近しいところまで)底上げする必要があるとヒシヒシ感じていたのも理由です。
うだうだ言ってないでやるのが一番。だけど一人で黙々とやるのもつまらないのでブログにアウトプットして、Season2完走した頃に成長を実感したいと思います。
前回の反省
ここまで200日弱、技術ログ的なことをしてきた中での反省です。このへんをSeason2のルールにはうまいこと組み込みたい。
- ブログを更新するということに時間を食われすぎることがある
- 毎日フルコミットしてたらどこかで辛さが爆発する
- やることに一貫性がないのでやってる割には力がつかない
一個ずつ補足すると、まずブログ更新自体は主目的ではないのに、つい凝った記事を書いてそれだけで1時間とか無駄にしてしまうことがあるというのがあります。
当初、1日やったことを箇条書きにするだけくらいのつもりで始めたのに、気がつくとチュートリアルっぽい記事が増えてたりして。これは当初の方向に舵を切る感じでSeason2は行きたい。ただ一方で自分のやったことを丁寧に人に伝わるようにアウトプットできるレベルまで持っていくというのも大事だと思うので、それはそれで頻度を下げて書いて行きたいとも思います。月イチとかでいいかな。
2つ目、毎日フルコミットすると爆発する問題。Season1では、結果として爆発して「なんもできん日だった〜」「つらい」とかしか書いてない記事が量産されてしまったので、毎日同じペースでコツコツ、鬱っぽくなって結果的に何も生み出せない日を作るのではなく、休む日は休んで遊ぶなりなんなりするというメリハリをSeason2では出して行きたいです。
そして最後が特大問題。やることに一貫性がなさすぎる問題。フロントやったりRailsやったりインフラやったり、忙しすぎんだよと思いながら見てた人も多いはず。(かな?)
ある程度バイト先のタスクでやったり、研究室・講義のタスクでやってる部分もあるので仕方ないのですが、なるべくそれ+αで普段より量は少なくなったとしても一貫性を持ったことを毎日やっていきたいと思います。
というわけで今回のルール
反省を踏まえた今回のルール。言及のないところは前回から継承という感じになるかな?
- 毎日更新を行う
- 24時を超えても寝るまでに書いていればOKということにする
- 内容は技術的なことに限るが、遊ぶと決めた日は適当に日記でも書くのでも可とする。
- ブログは目的ではないので「○○やった」くらいの内容でも可とする。ブログ書くことに時間を使いすぎない。
- 月イチ目処くらいで目標の振り返りがてら少し真面目な記事を書くことでアウトプットの練習をしたい(考え中)
- 目標を立てる
- 月一回、月初に目標を立てて1ヶ月間は原則それに関することをやったログを書く
- もちろんそれ+αでやったことがある日はそれも書く
- お休み宣言
- 遊ぶと決めた日の前日くらいに「明日は遊ぶで」的なことを書くことでお休み宣言しても良いこととする
- 多くても月2回くらいにしたいとは思っているが、結果そこに縛りをつけてストレスで爆発するのは本末転倒なので回数制限はなし、常識の範囲で。
- 12月30日のでんぱ組のライブに行くためだけに作られたルールという噂がある()
- 期間
- また半年にしましょう。2017年12月1日(明日)から2018年5月31日で。
こんな感じでしょかね?
ちなみに前回は、失敗した場合は焼肉を奢るというお約束でした。
今回はこちら。
寿司と焼肉はいいっすよ。奢る。
— ううたろ (@uutarou10) 2017年11月27日
銀のさらとドミノピザ頼んでパーティーしよう
— ううたろ (@uutarou10) 2017年11月27日
てことで。研究室かサークルかその辺の人にピザかなんかおごります。
では明日からご期待ください。目標はだいたい決まったんですけどもう一晩だけ考えるお時間をください。
雑談
あーあ、言ってしまった。
やるぞ。