ReactNativeに触れたりyarnに触れたりした#87
今日やったこと
ReactNativeに初めて触ってみた。
触ってみたというと語弊があるかもしれませんが…。
とりあえず環境だけでも作っておくかという感じ。
とりあえず、QuickStartの指示通りcreate-react-native-appをインストール。
試しにcreate-react-native-app testAppみたいな感じで走らせてみたのですが、npm5は使えないよみたいなメッセージが出てしまいました。
yarnを入れれば解決とのことなのでyarnを入れました。
yarnのインストールはbrewならbrew install yarnで終わり。nvm使ってるとまた少し面倒みたいな感じでしたが私は使ってないので関係なし。
yarnを入れると無事警告なくcreate-react-native-appが走りました。
実行はアプリディレクトリ配下に移動してnpm start。いつものcreate-react-app感。
するとちょっとびっくり。

ターミナルにどでかいQRコードが…w(当然ですが文字の組み合わせで表示されています)
コレをExpoというアプリで読み込むとカンタンに端末上にアプリを表示することができます。
ついでにライブリロードがかかるらしい。(まだ試していない)
便利や…。
もちろんiOSシミュレータでも表示できるみたいなのですが、手元の環境にiOSシミュレータが入っていなかったのでこちらも未検証。
とりあえず、手元のiPhone上での表示はうまくいったので嬉しい。
yarn入れた
すでに上で書いてますが、yarn入れました。
というか、家の回線が遅い遅いと常日頃文句をたれている私こそyarn試してみるべきだったのでは?と思っています。
マシンパワーのせいかイマイチ速い感じがしないですが…
なんか間違えたかな…
雑談
やっと課題にケリをつけることができたので今日からは本気出す…。
課題が終わったのでJavaScriptのお勉強をしました #86
今日やったこと
JavaScriptのお勉強
ずっと手こずってた課題を提出してきたので帰ってきて遅れていたJavaScriptのお勉強を行いました。
Promiseのあたりを復習。
やっぱり書いてみないことには、文法を眺めていても仕方ないなぁと思いました。
明日は書くぞ。
雑談
集中力が欲しい。

…いやくだらんことしてる時間マジでないから…
今日も課題… #85
今日やったこと
課題
昨日に引き続き学校のやり残した課題をやっていました。
Q学習をC言語で実装するみたいな感じです。
基礎的なコードを書く力がないので配布されたサンプルの意味が理解できません。
雑談
やらなければならないこと(期限付き)が山ほどあって泣きそうです。
MacでIEのテスト/inputのaccept属性の動作について #83
今日やったこと
MacでIEのテスト
忌々しきInternet Explorerですが、未だに現役で使われているから動作検証しないわけにはいかないと。
それだけのためにWindows環境を用意しなくてもええんやで、という話を教えてもらったのでメモ。
MS公式でIEとかEdgeとかの入ったVMイメージを配布しています。すごい。(Virtual Machineからいける)
動きがスーパースロー
inputのaccept属性について
inputタグのtype="fileのとき、画像しか受け入れたくないとか、そういう時ありますよね。
accept属性というのがあって、受け入れるファイルの種類を指定できるようです。
詳しくはこちら。
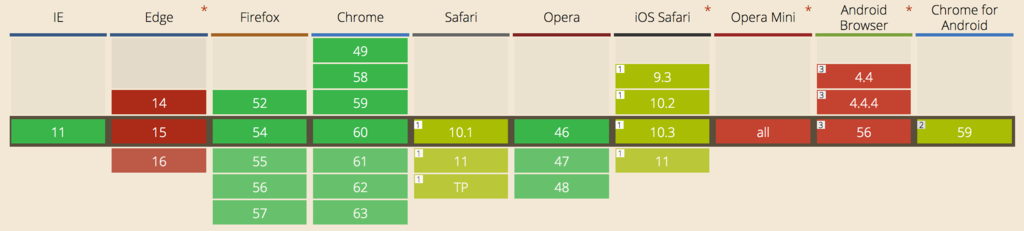
一見便利そうなのですが、Can I useで確認すると
https://caniuse.com/#feat=input-file-accept

Edgeでは使用できない模様。なので、ご操作防止の気休めくらいで使うのが良さそうですね。
ブラウザ間で挙動が違うこともわかりました。
手元の環境で試した感じは以下の通り(accept="image/*"を指定)
- Mac Chrome -> 画像のみが選択できる状態でファイラが開くが、ファイル形式をプルダウンで選択できるので画像以外を投稿することも可能
- Mac FireFox -> Chromeと同様の挙動
- Windows7 IE11 -> Chromeと同様の挙動
- Mac Safari -> 画像以外選択できない
- iOS Safari -> 画像以外選択できない(iCloud Driveも開けるが画像しか選択できない)
- iOS Chrome -> 画像以外選択できない(Google Driveも開けるが画像しか選択できない)
これを頼りにするのはやめたほうがよさげ。
雑談
久しぶりにコード書くとたのしいですなぁ。
しかしありとあらゆるタスクが積み上がっており時間が無。
iterator作った #82
今日やったこと
iteratorつくった
iteratorよくわからなかったので実際に書いてみました。急ぎでドカドカ書いただけなので汚い…。
// 配列作ってiteratorで全件console.log const products = ['iPhone', 'iPod', 'iPad', 'Mac', 'AppleWatch'] const productsIterator = products[Symbol.iterator]() let currentProduct = productsIterator.next() while (!currentProduct.done) { console.log(currentProduct.value) currentProduct = productsIterator.next() }
まずは普通に配列をiteratorで回してみた。
まぁJavaとかで触ったiteratorと同じ印象。というかどの言語で書いたってこうなるよな、と言う感じ。
次はiterableなクラスを書いてみた。
// なにかしら商品の在庫を配列で保持するみたいな想定のクラス class Stock { constructor () { this.stocks = [] } add (productName) { this.stocks.push(productName) } // iteratorの実装 [Symbol.iterator] () { let currentIndex = 0 return { next: () => { if (this.stocks.length <= currentIndex) { return { value: undefined, done: true } } else { return { value: this.stocks[currentIndex++], done: false } } } } } } const myStock = new Stock() myStock.add('AppleWatch') myStock.add('iMac') for (let item of myStock) { console.log(item) }
カンタンですね。やっぱり読んでいてよくわからない時は書くに限りますね。いい感じ。
ES6を書くのに必要だったのでES6 → ES5なテンプレ的なのを作った
腐るほどありそうですが…。
npm run buildでsrc配下のファイルをトランスパイルしてbuildに出力するだけです。
…これわざわざテンプレとか作る必要ない気がするw
雑談
埼玉の山奥にかき氷を食べに行ってました。
オール下道で秩父まで…。
新型フリードちゃん pic.twitter.com/H1Vm9RLYnj
— ううたろ (@uutarou10) 2017年8月3日
近くのカーシェアステーションに入った新型フリードに乗っていきました。
Honda SENSINGとかいうのがついてて、自動車専用道路とかでは車線認識して勝手にハンドルを切ってくれたり、メーターパネルには前方のカメラで認識した交通標識の情報が表示されたりしてすごかったです。
こういう最新装備たくさんのクルマ大好き。
なんかすごかったです。量多いけど…
試験終ったので今日から勉強祭りです #81
今日やったこと
JavaScriptのお勉強
オライリー進めてます。
オブジェクト指向のところに入ってきて、prototypeとかの意味とか改めて読んで「へぇ…」とか言っています。
インターンまでになんとしても終わらせるぞ…!
ThetaのAPIを叩いた
RICOHのThetaってあるじゃないですか。
研究室に転がっていたので(しかも最上級のS)APIを叩いて遊んでいました。
FWが古くてうまくいかなかったのですが、本体にWebサーバーを内蔵していて、curlとかからHTTPリクエストを投げるとシャッターを切ったり各種設定を変更したりといったことができます。
こちらはまだ試していないですが、USB接続するとWebカメラとして使用することもできるっぽいです。
雑談
研究室のThetaで遊んでたら楽しくなってしまって買いました…。