Elm TutorialのElm Architectureの部分を進めた/他 #265
Elm Tutorial進捗
昨日に引き続き、Elm Tutorialを進めました。
今日はElm Architectureの習得を…。と思ってはみたもののなかなかうまくいかないもんですね。
CmdとかSubscriptionsとかについても触れて、使い所は掴んだのであとはたくさん作るしか道はないかなと。
自分一人で進めているだけなのでそんな頻繁にPushしたりしないとは思うけど、一応リポジトリを作ったりした。
あとElmのTutorialはなぜかWebpackが1系を使っていたので、代わりにcreate-elm-appを使った。一通り環境を作ってくれるので楽チンである。とりあえず初心者のうちはこれに頼っておいて今後困るケースが出てきた時に対処は考えることにする。(Reactのそれと同じで、ejectすることで設定ファイルとかを取り出すことができるみたいので、スケールしてきて困っても大丈夫そう)
あと、今までVSCode使って書いていたコードをAtom+elmjutsu(plugin)という組み合わせにしてみた。補完がこっちの方が圧倒的に賢い。
ただエディタ自体の使い心地でいけば、慣れているということもあるがVSCodeに軍配があがる気がしているので、その辺どうしたもんかなぁと思う。悩ましい。
サイトのデザインとかしてみた
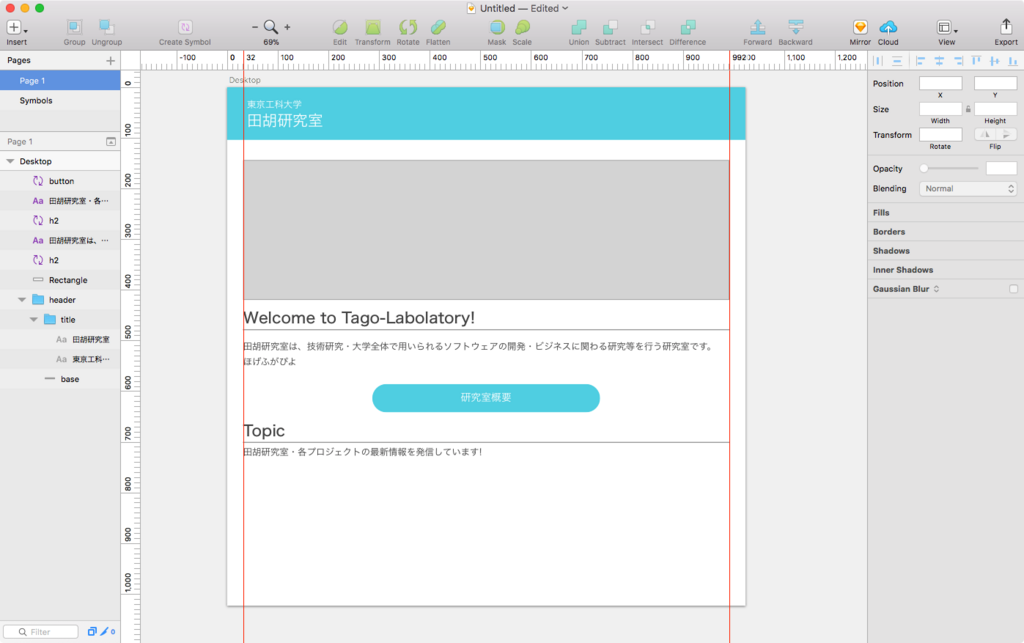
ちょっと息抜きがてら今度リニューアル予定の研究室のサイトのデザインをしてみた。
ソフトはSketch。Slack emojiを作るくらいの用途でしか使ってなかったのでほんとに初心者。(なんで買ったし)
こんな感じになった。

僕に足りないのはソフトの使い方とかいう以前にデザインセンスのような気がして来る仕上がり。
PC組んだ
なにやら学校のサーバールームに置くマシンが届いていたので先輩と組み立てた。
パーツ群。組み立て後の画像はデジカメで撮ったんだけど取り込むのが面倒なので割愛。多分先輩のブログに載る。(追記:載ってた)
これらのパーツと一緒にラップトップ1台と10Gの16ポートスイッチ(!!!)を運んだら腕がちぎれそうになった。
横着しないで数回に分けて運ぶべきであった。おかげで、ご飯を食べるにも腕がだるくて茶碗持つのが辛かった。
雑談
日曜に研究室に行くとほとんど人がいないおかげでいい感じに進捗がでる。
スピーカーで最近お気に入りの「ヤバイTシャツ屋さん」の曲をかけまくりながら作業した。
昼休憩はでかい画面でポプテピピックを見た。
あまりにもクソすぎて記憶にない。前半だけ見て再生終了した気がする。
あと、夕方にゲリラ豪雨っぽい写真がとれた。
以上。
追伸:明日は遊びにいくのでゴミ更新になりそうな予感。
Elm Tutorialやってる #264
Elm Tutorial
今日はElmの日ってことでここを最初からやってました。
とりあえずElmArchitectureを理解するところまでいきたいな。
雑談
難しい。今日はあんまり時間割けなかった。
やっぱり家にずっといるとぼーっとしてしまうのでダメですねえ。
個人開発を進めた1日でした #263
個人開発?を進めた
個人とは言っても研究室のサイトの刷新です。
簡易CMSみたいなのを作って、簡単に更新作業ができるようなものをちまちま作っています。
ついでに、各プロジェクトがバラバラに持っているブログ(これから作られる予定)のRSSを定期巡回して、サイトトップにタイムライン的に表示する機能とかもつける予定です。
とりあえず、RSS巡回するところはまだ対象のブログがないし作ってもしょうがないということでそれ以外の部分をあらかた作りました。
管理画面はSPAで実装しようかなぁと思っています(規模的には全然大きくないけどこれは僕の個人的な趣味というか、練習のためです)
後世に残す可能性が大なのですこしは真面目にやるか〜という感じで、ちゃんとコミットメッセージ書いたりLint入れたり、Rails的に正しい書き方を心がけて書くようにしてみてます。誰かRails詳しい人にコードレビューをもらいたいですね。
リポジトリはこちらに。
ほんとにサンプルアプリかよというレベルの単純なモデル構造をしています。認証にはJWTを使いました。(KnockというGem)
雑談
いつもこのブログ、タイトルに#xxxって連番つけてるんですけど絶対どっかでずれてるんですよね。
やめようかなw
課題の実装を終えたよ! #260
課題の実装を終えた!
終えました!
リポジトリはこちら
https://github.com/uutarou10/basic-interpreter-javagithub.com
※2018/01/31追記:先輩からの助言により(コピペレポート防止のため)にしばらく非公開リポジトリとします。
徹夜作業の甲斐あり、無事に完成しました。妥協実装してたり、汚いコード書いてたりしてるところがあるのでその辺は余裕があったら提出前に修正してやりたいですが、とりあえず今日は疲れたのでこのままにしておきます。

よくみたらTypoしてるし笑う。
一応
a = 5
DO UNTIL a < 1
PRINT("Hello")
a = a - 1
LOOP
END
こんな感じのBasic風ソースコードを読ませるとHelloが出力されます。
たったこれだけのことを半年もかけてやってしまったのが悔しいところではあるのですが、いい勉強になったなぁと思います。
今回Javaで書いたのですが、もっといろいろとJavaの機能とかうまい設計のやり方とか知っていれば、綺麗にみやすくかける部分もあるのだろうと思います。
あと他の言語とかで同じもの実装したりすると、その言語の特徴的な機能とかの勉強もできていいのかなぁなんて思ったり。
次やれば、3週間くらいで作れる気がする。
雑談
徹夜は賭けというか今回はうまく行ったからよかったけど大抵寝落ちして進捗が生み出されなくなるのでよくないです。やらないほうがいい。
まずはレポート終わらせることにした #258
まずはレポートやる
試験こそ終わったものの月末〆切のレポートがあったなぁということで、今日はちょこちょことそれらを解体してました。
もう丸1日くらいはかかっちゃいそうだなぁ。
昨日はハンズオンでElm書いて、帰宅後Ruby(Rails)書いて、今日はJavaゴリゴリ書いてさっき息抜きにRails書いたりしてたらだんだん文法が頭の中で混ざってつらいことになる。さっさとJavaさんの課題を終えてElmとか書きたい。
Elm日本語ドキュメント
日本語版あったのですね…
バージョンも現在の最新である0.18に対応しているようなので英語版と併せて活用していきたい。とりあえずElm Architecutreに関して、理解が及んでない感がすごいのでその辺を中心に。
あと、Elmに限った話ではないのですが、GitBookってMobiとかPDFとかePubとかでダウンロードできるんですね…知らんかった。
Elmチュートリアルはここからいける。最高か。
雑談
明日は大学行って圧倒的進捗を生み出したい所存。生まれるかな進捗。
行ってきたぜ!Elmハンズオン!! #elm_tokyo #257
#行ってきたぜ! 定期試験も昨日で終わり、晴れやかな気持ちでこちらのハンズオンに行ってまいりました。
Elmの文法一通り学んだらあとは課題の簡易チャットアプリ作ってみようみたいな感じでした。
ご注意
この記事はElmはおろか、JSすら満足に扱えないくらいのスキルの人間が書いています。
誤りがあったらそっと教えてくれるとうれしいです。
JSのフレームワークについて言及してますが、その辺も経験豊富なわけではないので、ツッコミ歓迎です。
やってみてどうだったか
Elmを語れるほどよくわかってるわけではないのですが、Elmってなんぞと言う話。
こちらが公式サイト。
A delightful language for reliable webapps.だそうです。
Webアプリケーションを作ることに特化したプログラミング言語です。
俗に言う関数型言語のような文法をしています。
とは言ったものの私は関数型言語の経験は全くないです。(あと、Elm公式では関数型言語とは一言も言ってないらしく、あくまでA delightful language for reliable webappsということで、Webのためのめっちゃ楽しい言語と言う立ち位置みたいです。導入のハードルを下げるためだとか)
文法とかはまぁ公式ドキュメントを読んでもらうとして。
やってみた感じの感想は、文法を削ってなるべくシンプルな言語仕様にしてやることで、学習コストを下げてるのかな〜という感じでした。実際とっつきにくさを感じたのは最初だけで、コード見ながらドキュメント行ったり来たりを数回してるとなんとなくわかるようになっていく感じがします。
あと、静的型付で、immutableです。個人的には静的型付け言語が大好きなので、(というか動的型付けが嫌い)嬉しいですね。というか、Elmやってみようと思ったのもここが要因として大きいかも。
そして、Elm Architectureというのが言語として定義されていて、これのために言語仕様が作られている(?)ので、流派とかそういうのにとらわれずにかける言語だなと個人的に感じました。
ちなみにReduxはこのElm Architectureに影響されて作られました。
Reduxを書いた経験はあるのですが、リファクタリングをしようと思うと複数の箇所を忘れずに書き換えないとすぐに壊れてしまうな〜という印象を受けました。しかもエラーがわからない。その点Elmはコンパイルの時点でエラーを吐いてくれるのでリファクタリングが怖くない&高速にできる印象を受けました。Elm Architectureを無理やりJSで実装したものがReduxなのでは…という気がしてきた…。こんなこと言ったらいろんな人から怒られそう…。
今回のハンズオンでは通信などに関しては一切扱わなかったので、その辺がどんな感じなのかはこれから試してみてと言う感じですが、このへんのドキュメント
見る限り、APIからのレスポンスを定義しておいて、その型に合わせてDecodeして〜みたいなことができるっぽいですね。
これは幸せですわ…。
雑感
いやこれ使えるようになったら強くね?って普通に思いました。(語彙力が低くてごめん)
JSにもflowとかTypeScriptとかあるけど型付は任意だし、型定義ファイルないとそれを作る or Anyでやり過ごすみたいな選択をする羽目になって、だんだんと崩壊していっちゃった…みたいなことにもならないしめっちゃいい気がする。
あとはもっと大きいプロダクトを作ってみないことには、欠点は見えてこない感じはあるけど、今日の講師陣の会社では、本番のプロダクトですでにElmを採用していて、特に大きな問題にはなってないみたいな実績もあるし(参考: 新サービスUniposに新言語elmを導入しました! - Fringeneer's Tech blog )もっと流行ってほしいな!と思いました。
懸念になりそうなこととしては、やっぱり情報が少ない(特に日本語)し、人口が圧倒的に少ないのでライブラリ等の絶対量では劣るだろうし、その辺がどれくらい響いてくるのかなあと感じました。あと、ReactだとJSXを使ってHTMLっぽくViewを作ることができるのですが、Elmではそのようなものはなく以下のような感じになってしまいます。
<div class="content"> <h1>Hello world!</h1> <p>This is HTML!</p> </div>
これをElmのコードで書くと
div [ class "content" ]
[ h1 []
[ text "Hello world!" ]
, p []
[ text "This is HTML!" ]
]
こうなる。いやこれ分かりづらくねぇか?と個人的にはめっちゃ思ったのですが、Elmmerの人たちは特にそんな様子もなかったので、ただ単にElmの文法に慣れてないだけかもしれないです。あとHTMLからElmの文法への変換はHTML to Elmというツールがあるのでこれを使うといいらしいです。
とりあえず今日のイベントは楽しかったです。これからも継続的に使ってみようと思いました。
運営の皆様ありがとうございました。
雑談
とりあえず、研究室のサイトを僕はいま作り直すと言うことをやっているので、管理画面みたいなのでもElmで作ってみようかなと思いました。(ちょっとしたCMSみたいなのになる予定)
まぁまだサーバーサイドできてないんですけどね。
人生楽しい。Elmがんばってやっていきたい。
渋谷すごい
なんかガラス貼ってる途中みたいな感じになってた。