リファクタリングばっかりしてたのでWebStormの機能を紹介する #122
今日やったこと
リファクタリング的なことをひたすらしてました。
既存のコードの修正をひたすらバイトでしてました。
最近、バイト先でもVimからWebStorm派になりまして、それはそれは便利に使っているのでお気に入りの機能を紹介します。
JetBrains系なら多分どれでも使える気がします。そして、JetBrainsちょっとでも使ったことアレば誰でも知っているようなのばかりなので使い始めの人向けと思ってみてください。
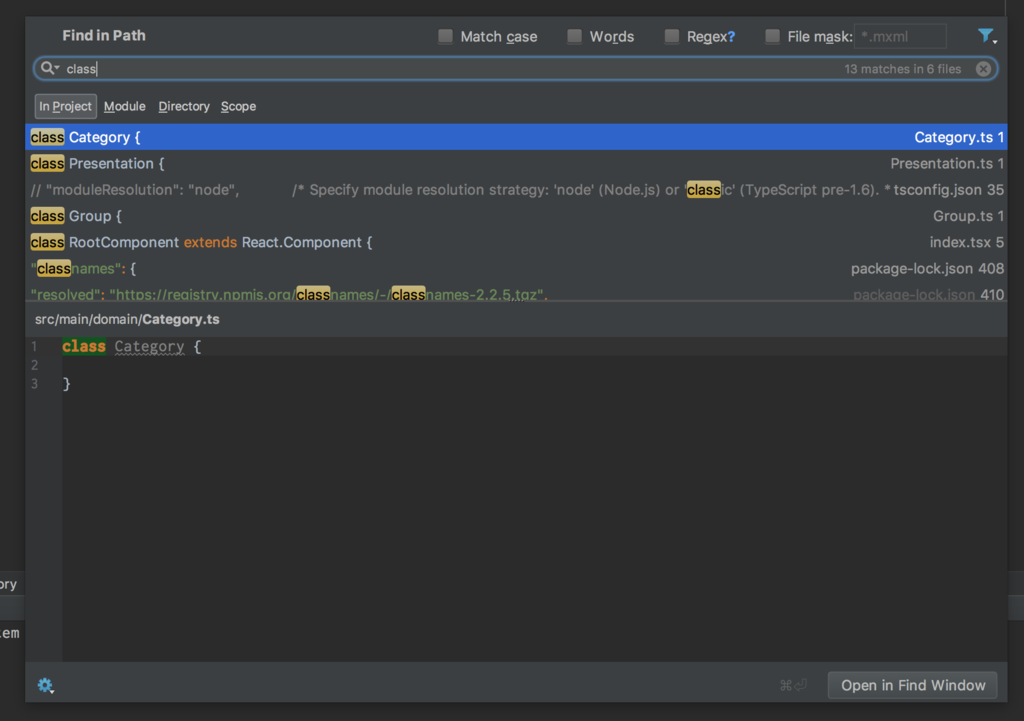
プロジェクト横断で検索
Cmd+Shift+Fでプロジェクトを横断して検索できます。

ちなみにファイルツリーでディレクトリを選択した状態で開くとそのディレクトリ下の検索をしてくれます。
Option+Pでプロジェクト全体に戻せます。
関数を使っている箇所を検索する
「この関数どこで使ってんの」みたいなときに便利。
関数の上にカーソル当てた状態でOption + F7で使ってる箇所の一覧を見れます。
メニューから行きたいときはEdit > Find > Find Usagesでいけます。
あの機能どこにあったっけってときのやつ
Cmd + Shift + Aで検索ウインドウみたいなのが開きます。
ここに使いたい機能を入れるとサジェストしてくれます。便利。
使い始めた当初、CommitとかPushとか忘れがちだったんですけどそういうのもさくっと調べて実行できます。
JetBrainsといえばShiftダブルクリック
Shiftを2回タンタンッと叩くと何でも検索欄みたいなの(Search Everywhereっていうみたいですね。)が出てきます。
正直これで機能も調べられるので一個前のやついらないみたいな説もありますが、こっちはいろいろ引っかかちゃうので僕は上のやつが好きですね。
関数とかの定義を見る
Command押しながら変数名とか関数名とかクリックすると、その定義が見られます。
TypeScript書いてるときは型定義ファイルとかもみられて超便利というかこれがないとTypeScript書けんだろ。
IdeaVim
なんかたまに調子悪くなるけどないとまともに作業できないのでいれてます。
雑談
今日はやることがたくさんあるので夜更かしモードです。
そういえばTwitterでも誰か書いてる人を見かけましたが今朝アップデートしたらSourceTreeがTree感なくなりました。

なんやこれ。
(ちなみに使い勝手は何ら変わってなかったので安心)