ReactNativeに触れたりyarnに触れたりした#87
今日やったこと
ReactNativeに初めて触ってみた。
触ってみたというと語弊があるかもしれませんが…。
とりあえず環境だけでも作っておくかという感じ。
とりあえず、QuickStartの指示通りcreate-react-native-appをインストール。
試しにcreate-react-native-app testAppみたいな感じで走らせてみたのですが、npm5は使えないよみたいなメッセージが出てしまいました。
yarnを入れれば解決とのことなのでyarnを入れました。
yarnのインストールはbrewならbrew install yarnで終わり。nvm使ってるとまた少し面倒みたいな感じでしたが私は使ってないので関係なし。
yarnを入れると無事警告なくcreate-react-native-appが走りました。
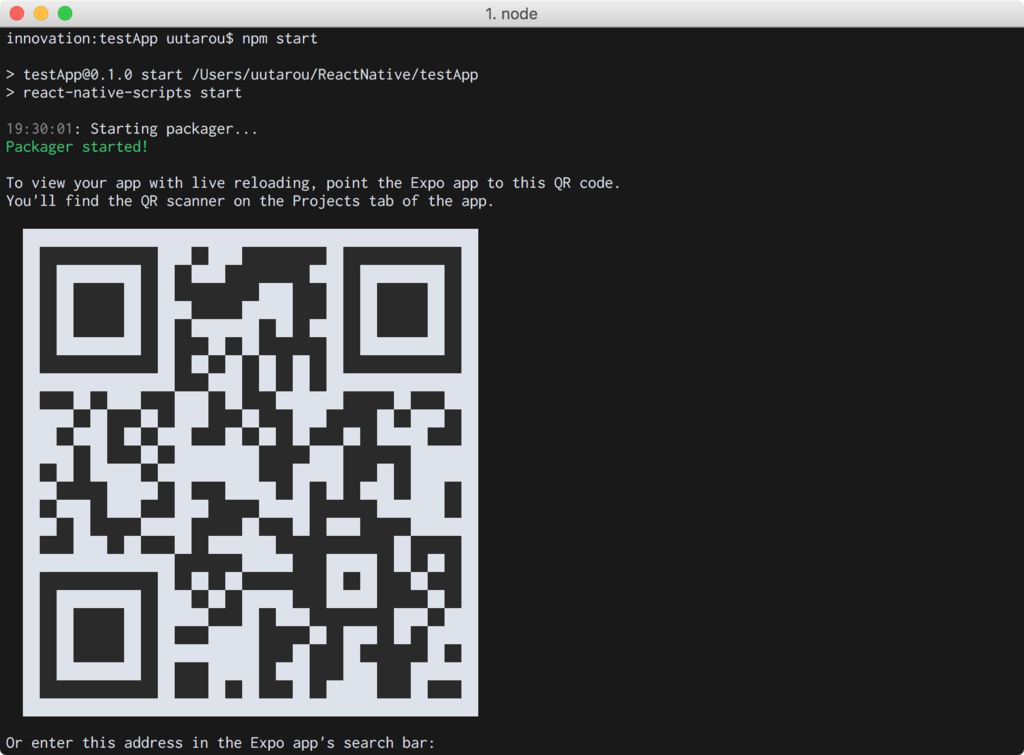
実行はアプリディレクトリ配下に移動してnpm start。いつものcreate-react-app感。
するとちょっとびっくり。

ターミナルにどでかいQRコードが…w(当然ですが文字の組み合わせで表示されています)
コレをExpoというアプリで読み込むとカンタンに端末上にアプリを表示することができます。
ついでにライブリロードがかかるらしい。(まだ試していない)
便利や…。
もちろんiOSシミュレータでも表示できるみたいなのですが、手元の環境にiOSシミュレータが入っていなかったのでこちらも未検証。
とりあえず、手元のiPhone上での表示はうまくいったので嬉しい。
yarn入れた
すでに上で書いてますが、yarn入れました。
というか、家の回線が遅い遅いと常日頃文句をたれている私こそyarn試してみるべきだったのでは?と思っています。
マシンパワーのせいかイマイチ速い感じがしないですが…
なんか間違えたかな…
雑談
やっと課題にケリをつけることができたので今日からは本気出す…。