MacでIEのテスト/inputのaccept属性の動作について #83
今日やったこと
MacでIEのテスト
忌々しきInternet Explorerですが、未だに現役で使われているから動作検証しないわけにはいかないと。
それだけのためにWindows環境を用意しなくてもええんやで、という話を教えてもらったのでメモ。
MS公式でIEとかEdgeとかの入ったVMイメージを配布しています。すごい。(Virtual Machineからいける)
動きがスーパースロー
inputのaccept属性について
inputタグのtype="fileのとき、画像しか受け入れたくないとか、そういう時ありますよね。
accept属性というのがあって、受け入れるファイルの種類を指定できるようです。
詳しくはこちら。
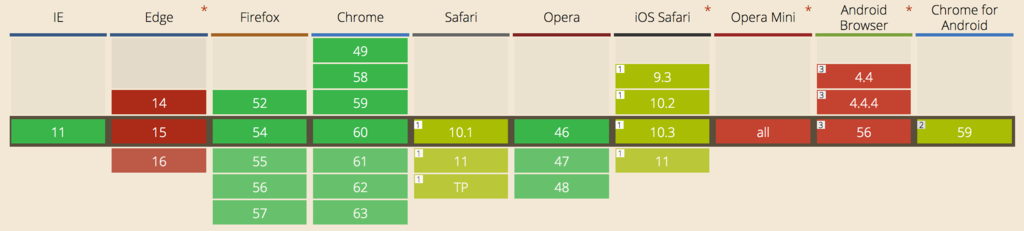
一見便利そうなのですが、Can I useで確認すると
https://caniuse.com/#feat=input-file-accept

Edgeでは使用できない模様。なので、ご操作防止の気休めくらいで使うのが良さそうですね。
ブラウザ間で挙動が違うこともわかりました。
手元の環境で試した感じは以下の通り(accept="image/*"を指定)
- Mac Chrome -> 画像のみが選択できる状態でファイラが開くが、ファイル形式をプルダウンで選択できるので画像以外を投稿することも可能
- Mac FireFox -> Chromeと同様の挙動
- Windows7 IE11 -> Chromeと同様の挙動
- Mac Safari -> 画像以外選択できない
- iOS Safari -> 画像以外選択できない(iCloud Driveも開けるが画像しか選択できない)
- iOS Chrome -> 画像以外選択できない(Google Driveも開けるが画像しか選択できない)
これを頼りにするのはやめたほうがよさげ。
雑談
久しぶりにコード書くとたのしいですなぁ。
しかしありとあらゆるタスクが積み上がっており時間が無。